Axure中繼器:動態的實現表單中的模糊查詢
零基礎學產品,BAT產品總監帶,2天線下集訓+1年在線課程,全面掌握優秀產品經理必備技能。 了解詳情
本文給大家分享一個在Axure中繼器,動態的實現表單中模糊查詢的小小案例,比較基礎,適合初學者。

之前給給大家分享的關於Axure中繼器:動態的實現表單中增刪改的功能,感謝大家的支持,今天給大家分享一個在Axure中繼器:動態的實現表單中模糊查詢的小小案例, 比較基礎,適合初學者。
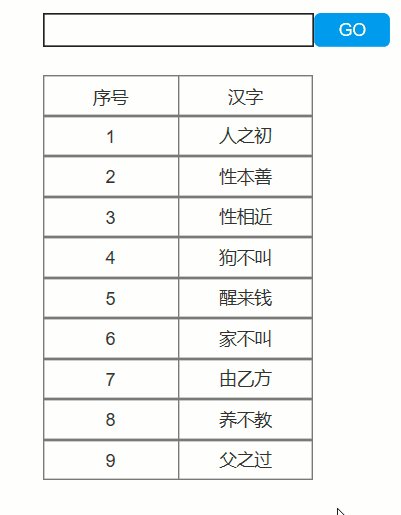
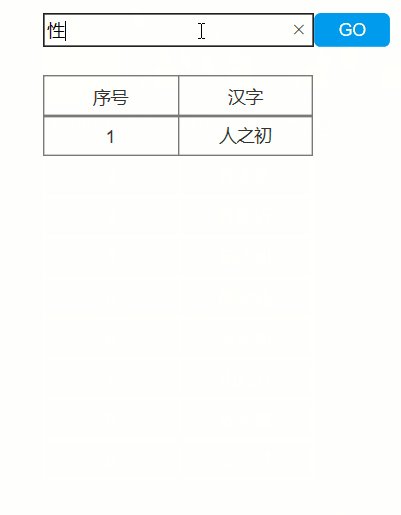
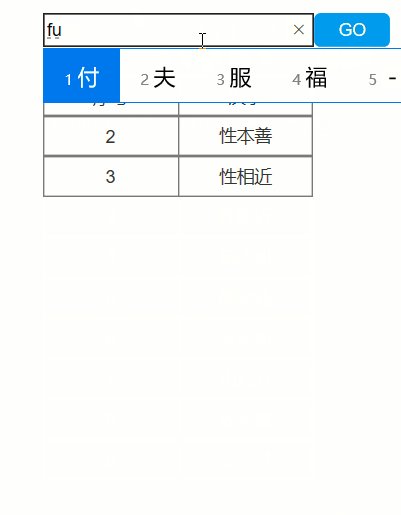
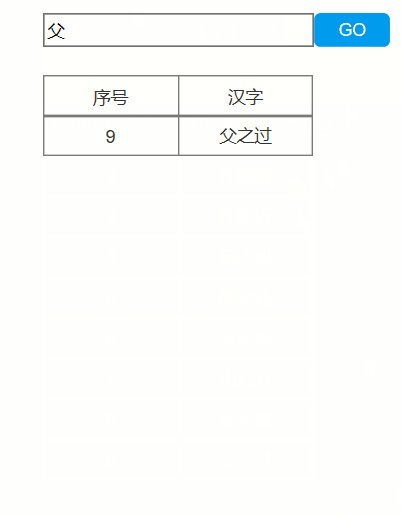
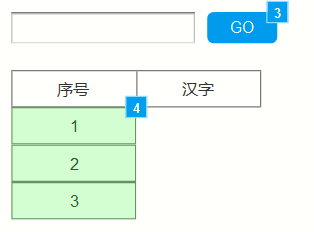
效果圖顯示如下:

對於中繼器的操作,我們再來回顧一下:
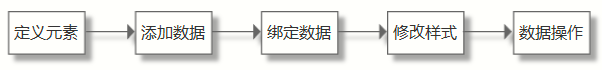
Repeater控件的使用步驟為:

需求: 在Axure中動態的實現表單的模糊查詢。
對於今天的分享,關於定義元素、添加數據、綁定數據、修改樣式,由於之前的文章寫的相對比較詳細,這次就不做多的描述,有不懂的可以看一下上次的文章。
一、定義元素

元件:
- 文本輸入框命名:“sousuo”;
- 按鈕命名:“GO”;
- 中繼器命名:“中繼器1”;
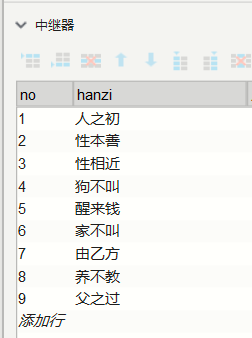
二、添加數據

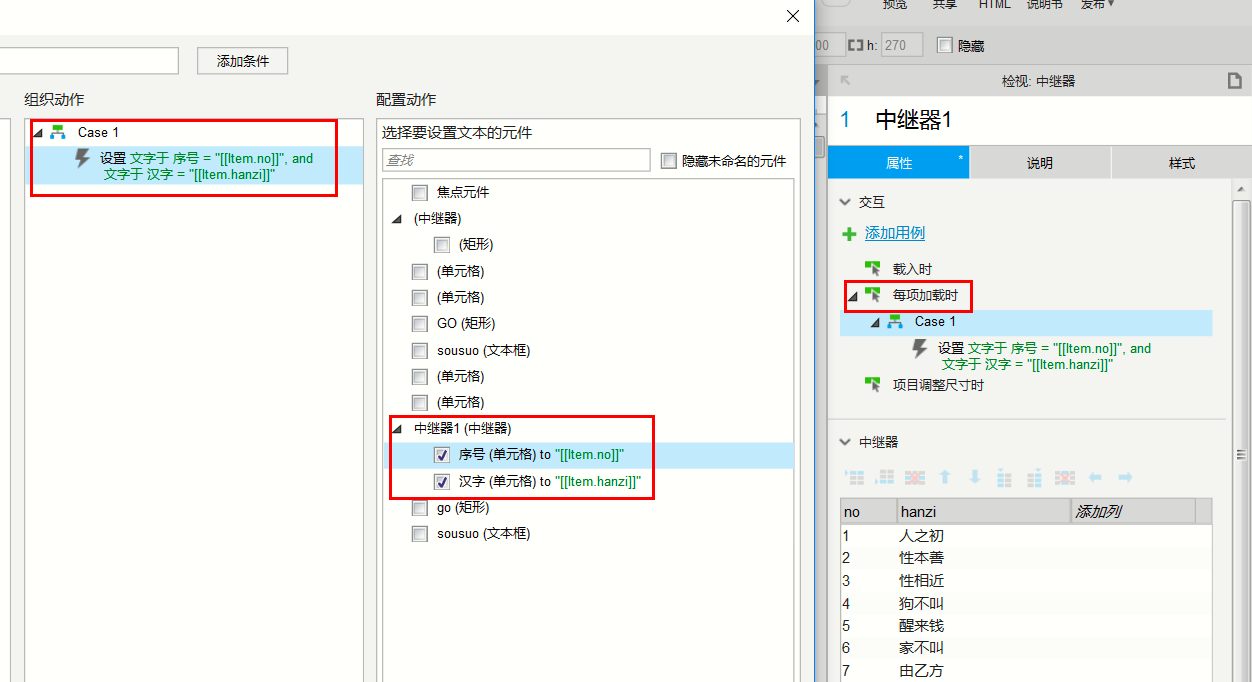
三、綁定數據

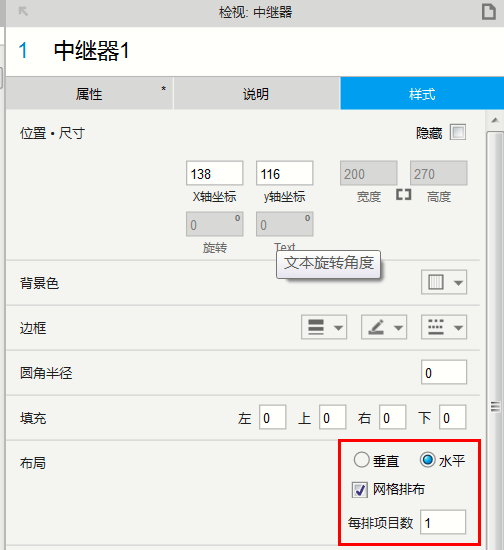
四、修改樣式

完成上面的4步後,顯示如下:

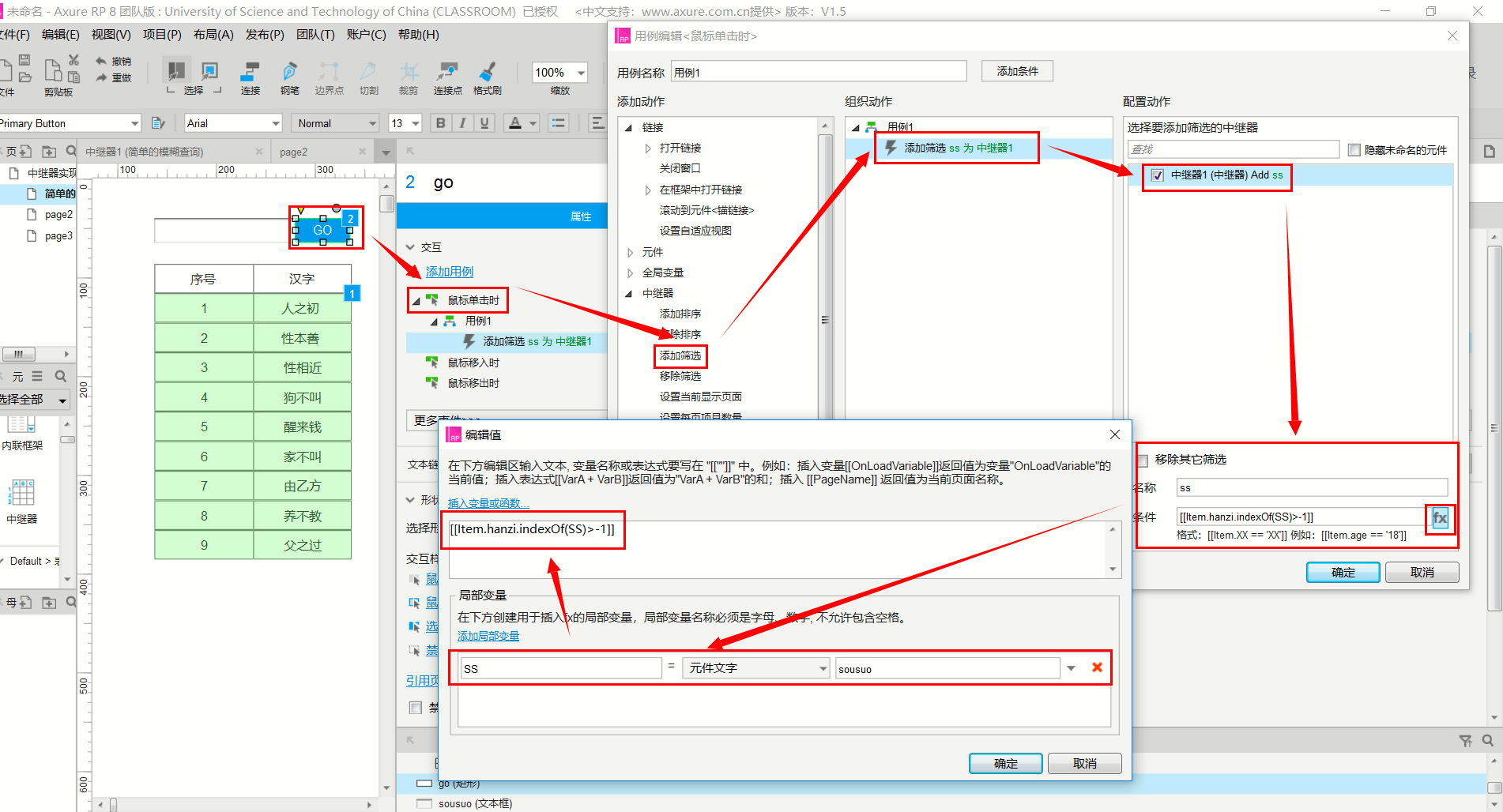
五、數據操作:今天的重點


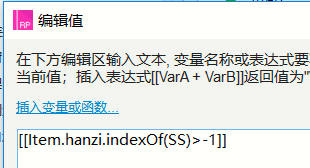
這裡用到函數:
indexOf(SS)>-1
SS 的值=文本框輸入的值;
好了,就這麼多,不墨跡,上乾貨,原型,一併分享給大家,僅供參考。
分享鏈接:鏈接:https://pan.baidu.com/s/1SGLUbf9aEq3jMdqVTKEBFQ 密碼:72zr
相關閱讀
本文由 @ 劉穎 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自 Pexels,基於 CC0 協議
 酷播亮新聞
酷播亮新聞
