前幾天做一個移動端App原型,做註冊界面是需要有手機短信驗證碼驗證,想做出那種點擊發送短信驗證碼,出現倒計時,參考了很多文章,做出了那種效果。 剛學做的比較LOW,大神路過別噴,請大家指正。

分析
要做到這種效果,需要清楚三點
- 點擊發送驗證碼後開始出現倒計時,倒計時開始,按鈕不可點擊;
- 倒計時如何實現;
- 倒計時結束後返回發送驗證碼,再次點擊再次出現倒計時。
元件準備
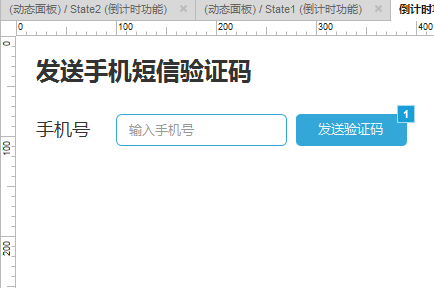
拖入一個文本輸入框“numberinput”,兩個按鈕“sendinfor”和“background”一個文本標籤“time”設置為10。 (文本標籤“time”和另一個按鈕在“background”組合在一起放到“sendinfor”下面)

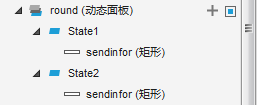
將按鈕“sendinfor”轉換為動態面板“round”,複製狀態增加一個“state2”。

交互
首先實現鼠標點擊發送按鈕,出現倒計時。 因為倒計時是在動態面板“round”下面,所以只需要隱藏動態面板“round”就行。
為動態面板round添加“鼠標單擊時”事件,設置“顯示/隱藏”,隱藏動態面板“round”,此時倒計時出現,只不過沒有效果。
倒計時如何實現?
我們利用動態面板的狀態循環,循環一次,“time”數值減1。
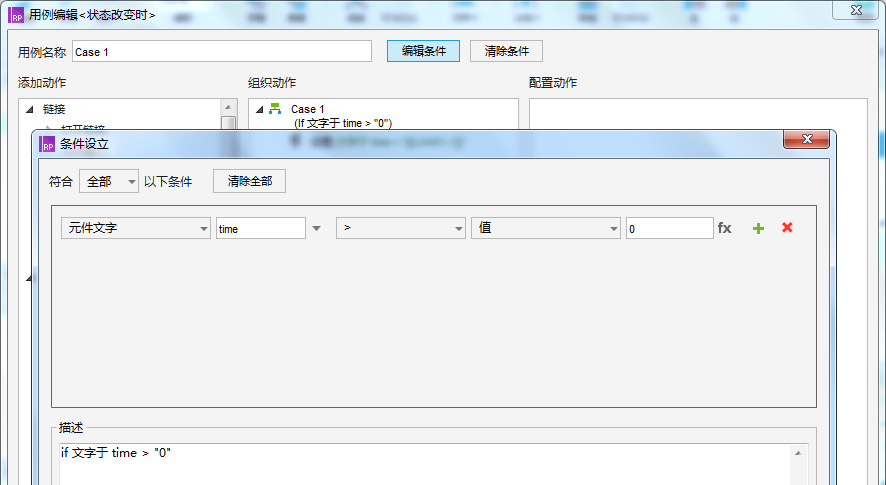
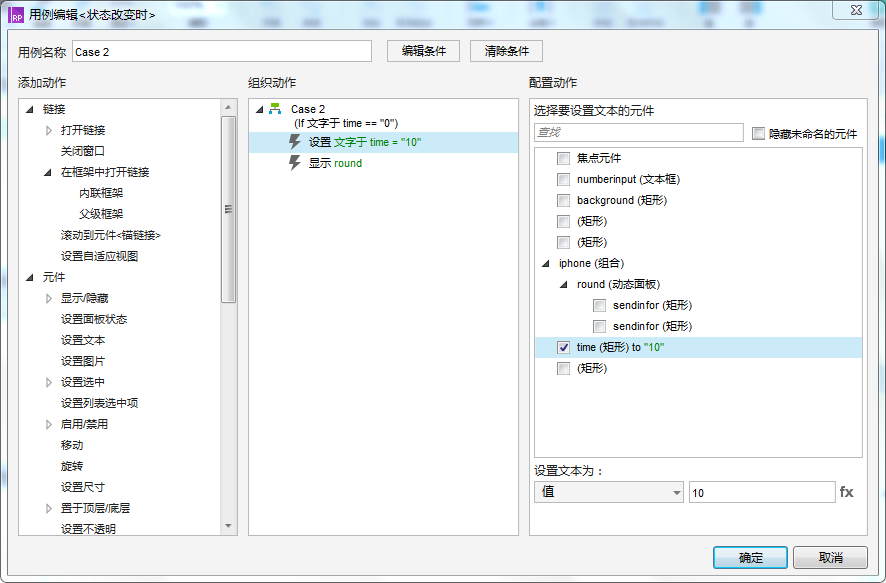
雙擊動態面板round的“狀態改變時”事件,在彈出的窗口中點擊“添加條件”,設置“元件文字”time > 值 0。

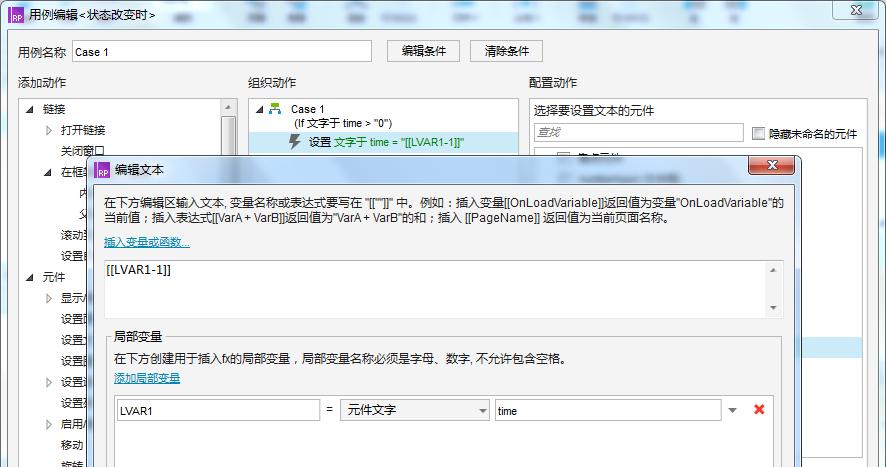
如果“time”數值滿足上述條件,為文本標籤“time”設置文字,讓其數值減一。

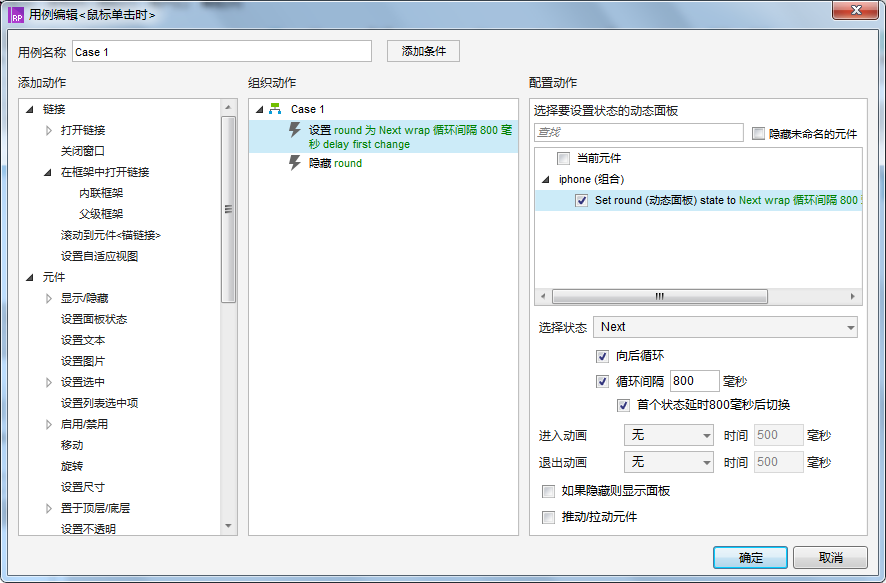
前面為“round”添加了“鼠標點擊時”事件,我們只需要在隱藏“round”動作前添加一個動作“設置面板狀態”,讓“round”向後循環,循環間隔800ms,勾選首個狀態 延時800ms後切換。

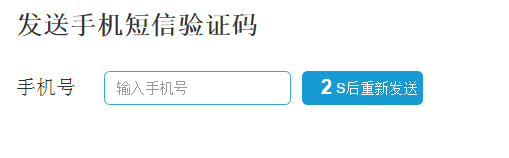
做完上面的步驟,我們按F5預覽一下,鼠標點擊發送按鈕,倒計時開始,出現了我們需要效果:

但是“time”減為0後,沒有返回發送驗證碼。
分析一下,前面當“time”數值大於0的時候動態面板狀態改變,改變一次“time”數值減1,減到0後,動態面板也不再循環。 所以我們增加一個條件,當“time”數值=0時,我們設置“time”值為10,顯示“round”。

再次按F5預覽,點擊按鈕,我們需要的效果都已實現。
本人小白,寫的有點亂,有任何疑問,歡迎交流。
原型預覽地址:https://9e4chn.axshare.com
原型下載:https://pan.baidu.com/s/1B5NKVjdu8dodNTNiqnDzHA /密碼bdic
參考文章:https://blog.csdn.net/chali22/article/details/77963069
本文由 @就這樣吧! 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自Unsplash,基於CC0協議
 酷播亮新聞
酷播亮新聞