Axure製作網頁回到頂部的交互效果
零基礎學產品,BAT產品總監帶,2天線下集訓+1年在線課程,全面掌握優秀產品經理必備技能。 了解詳情
釋放雙眼,帶上耳機,聽聽看~!
網站頁面內容過多,需要下拉滑動,但又想快速回到頂部,右下角會出現回到頂部的按鈕或圖標,點擊該圖標,瀏覽器會快速切換到頁面頂部,這個交互效果該如何實現呢 ?

常見的回到頂部場景,網站頁面內容過多,需要下拉滑動,但又想快速回到頂部,右下角會出現回到頂部的按鈕或圖標,點擊該圖標,瀏覽器會快速切換到頁面頂部, 如何實現呢?
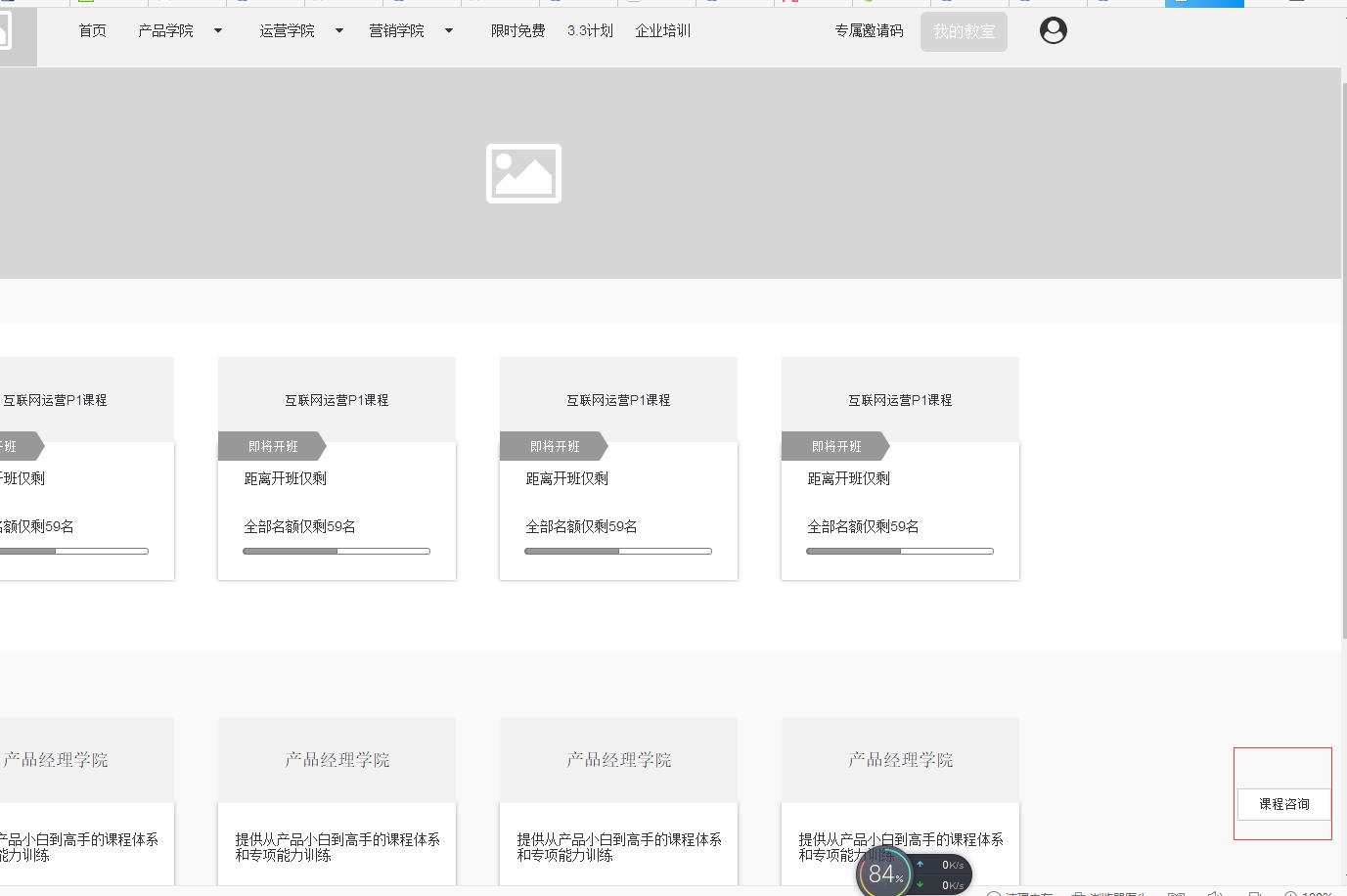
如下圖,瀏覽器上滑動超過頂部導航高度時, 有兩個交互效果:
- 自動出現“回到頂部”按鈕;
- 點擊“回到頂部”,返回到網頁首部區域;

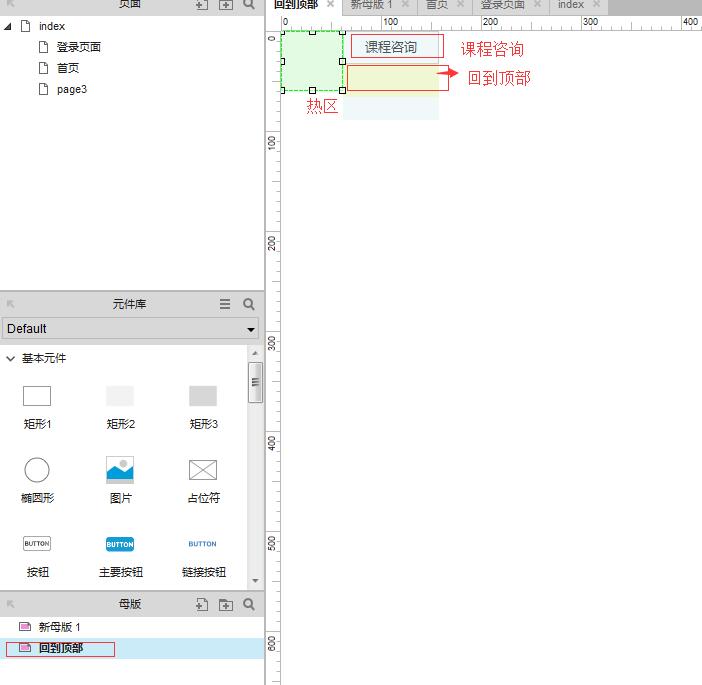
第一步,建立母版
母版名稱命名為“回到頂部”,在母版中設置兩個按鈕和一個熱區,分別命名為“諮詢”或者其他隨意,另一個叫” 回到頂部 “;熱區命名為“頂部”。

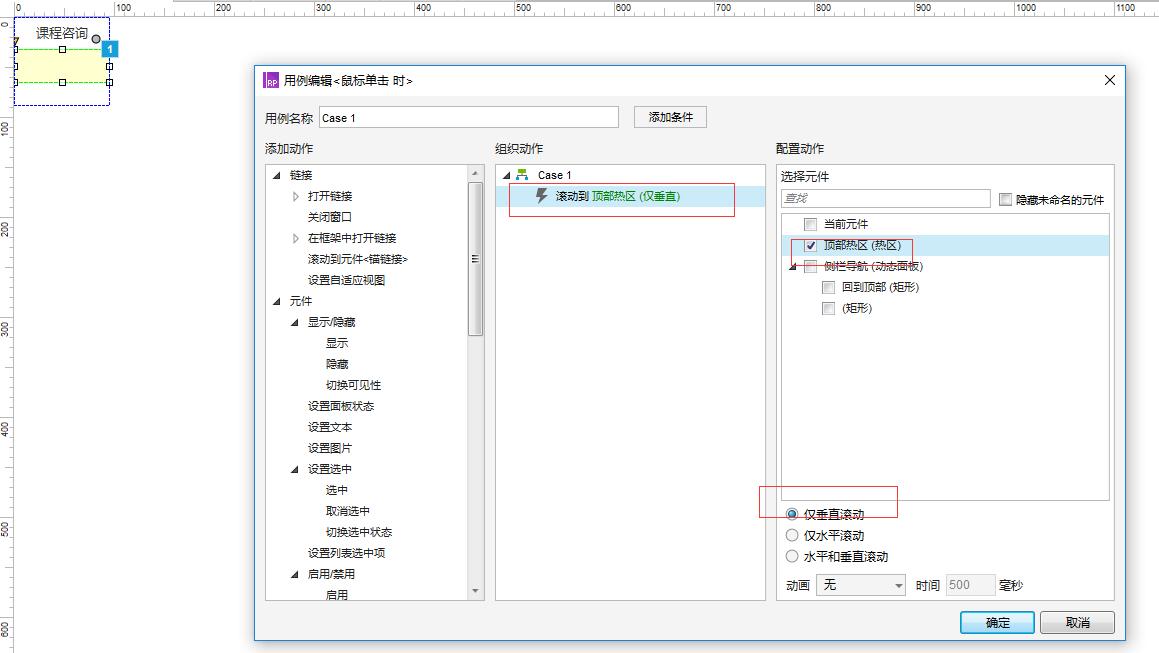
設置“回到頂部”元件為隱藏狀態,並且設置點擊事件,點擊“回到頂部”滾動至頂部熱區(下圖):

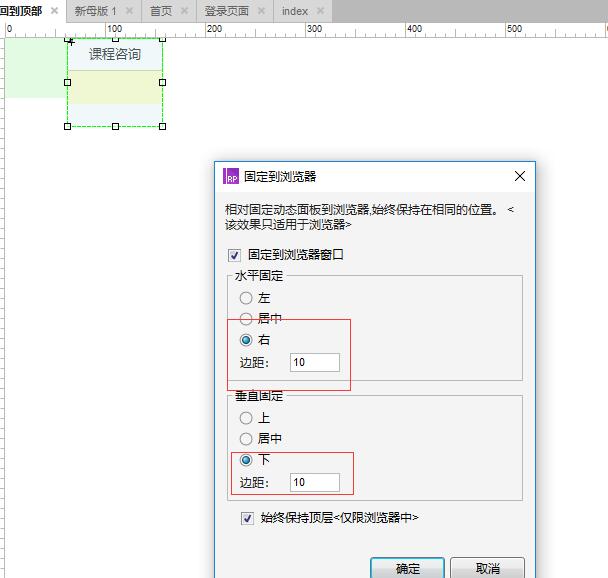
將“課程諮詢”和“回到頂部”二個元件設置為動態面板,命名為“側欄導航”,設置該動態面板屬性為固定至瀏覽器某個位置,常見的為右下角,案例中, 我設置距離瀏覽器右側10像素,瀏覽器下邊緣10像素。

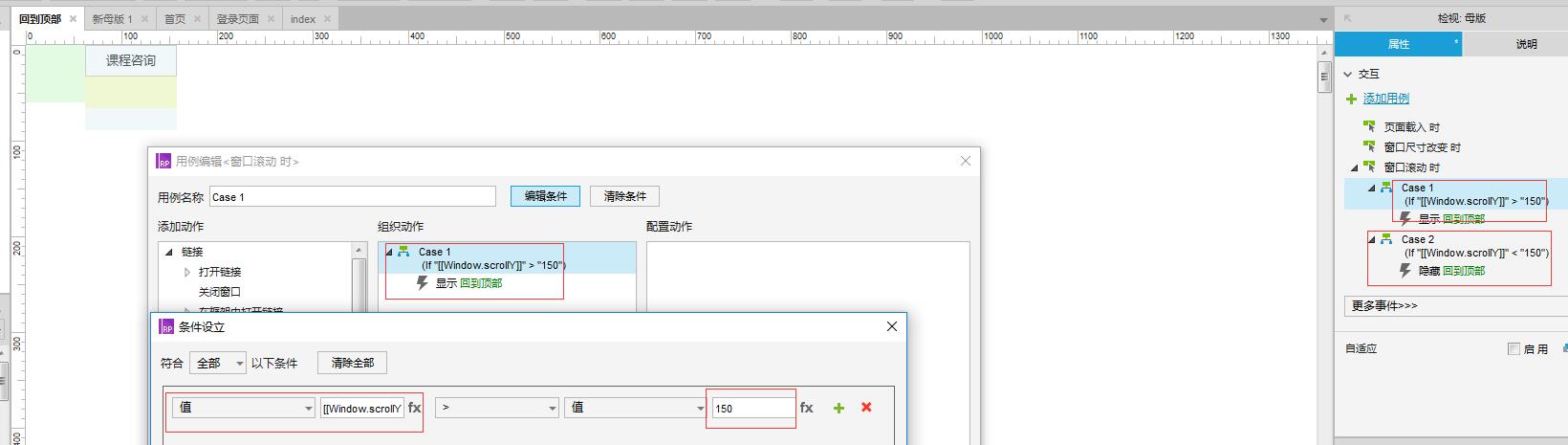
第二步,設置頁面滾動條件
在頁面窗口滾動時,設置當滾動值大於150PX時,顯示“頂部導航”滾動值小於150px時,隱藏“頂部導航”。

第三步,拖動至指定頁面
需要回到頂部的地方,如下圖,案例中我需要回到頂部導航,所以拖放至頂部主導航右側。

基本完成,刷新一下,看看效果。
當小於150像素時,不顯示“頂部導航”。

文章第一張圖為大於150像素時,顯示,且固定在屏幕右下角,製作成功! ! !
本文由 @胖子 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自Unsplash,基於CC0協議
 酷播亮新聞
酷播亮新聞
