今天來分享下使用Axure製作拖動滑塊解鎖這個功能的方法,使用淘寶網的例子來還原製作過程。

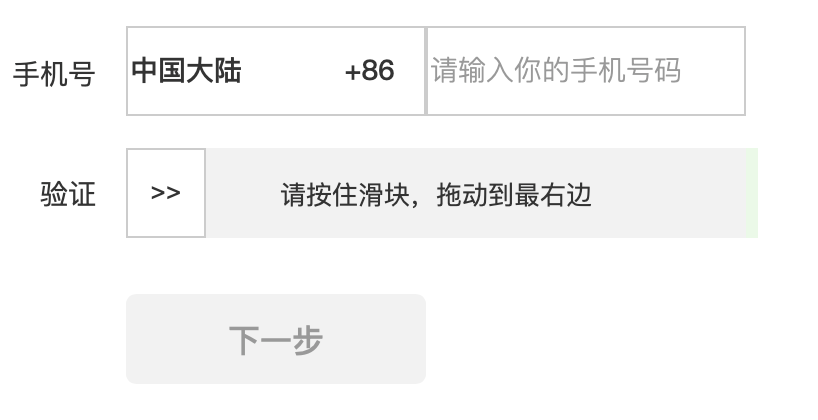
如下圖:

相信很多人對這個界面都不陌生,這是淘寶網的註冊頁面,除此之外目前很多網站都有用這種方式來進行驗證,當然也有同一種方法不同的表現形式,比如拖動後完成拼圖 ,以防止頻繁的非正常請求,進行人機驗證。
操作描述:
- 拖動滑塊時,滑塊水平左右運動,不可超出灰色邊框;
- 拖動時,綠色的背景隨滑塊進行移動;
- 拖動達到最右端時,顯示白色文字“加載中”,等待半秒鐘後顯示白色文字“通過驗證”,並且「對勾」圖標變為綠色,同時“獲取短信驗證碼”按鈕變為可用狀態 ;
- 如果拖動並為達到最右端,滑塊則回到初始位置。
01

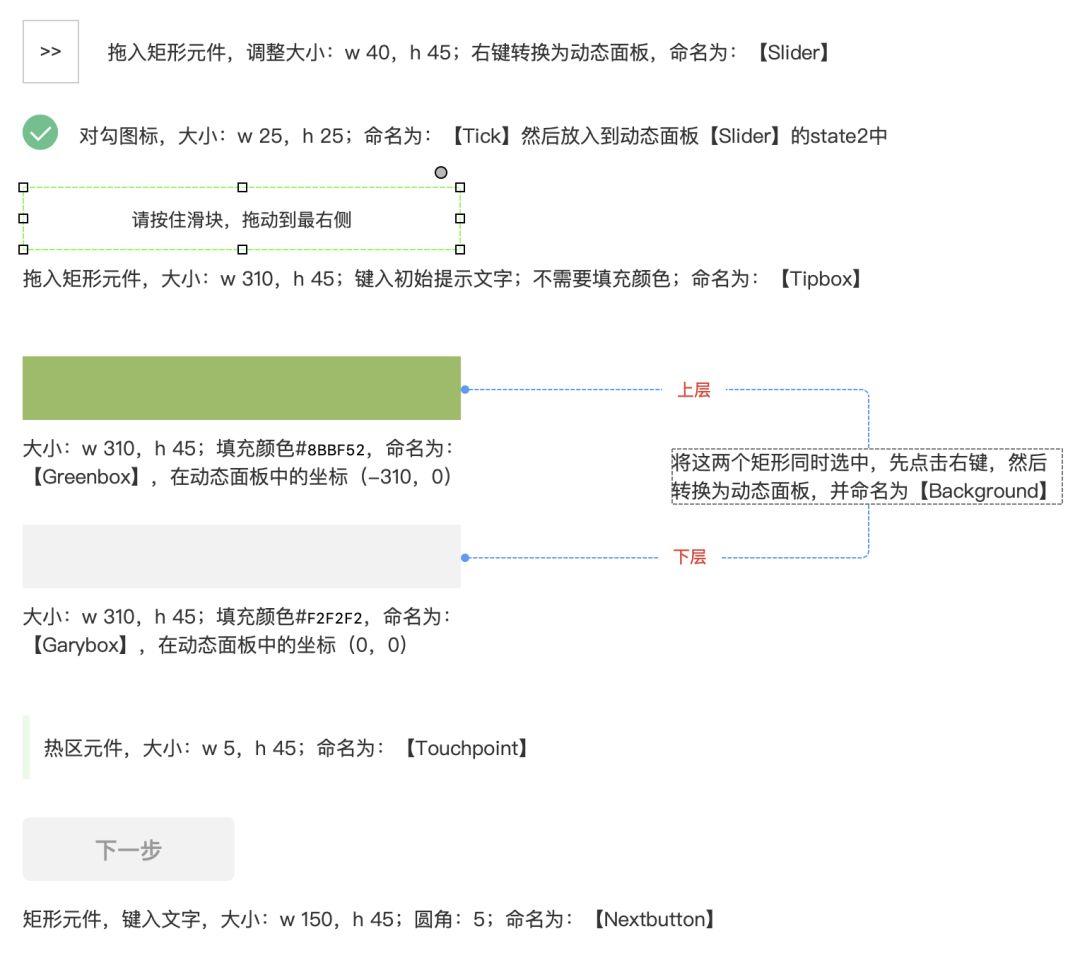
根據該效果圖準備以下元件,其他部分元件仿照淘寶註冊頁面調整就行,我這裡就不逐個列出了。

02


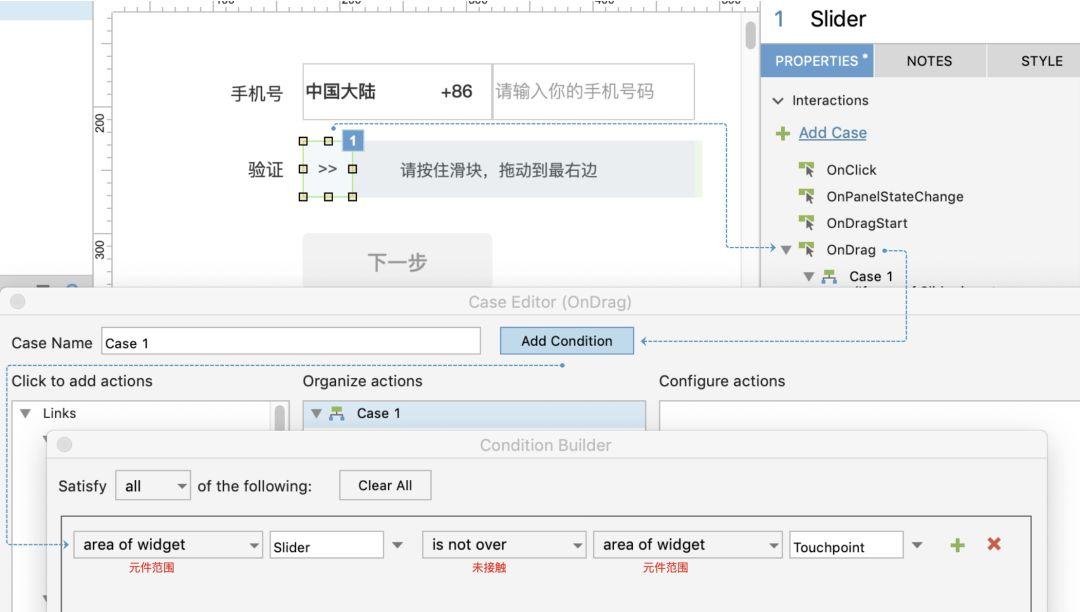
- 選中動態面板【Slider】,為“拖動時”添加事件1
- 先添加條件,判斷“元件範圍”是【Slider】面板“未接觸”到【Touchpoint】——(我的Axure沒漢化,重要的地方用紅字標註了)
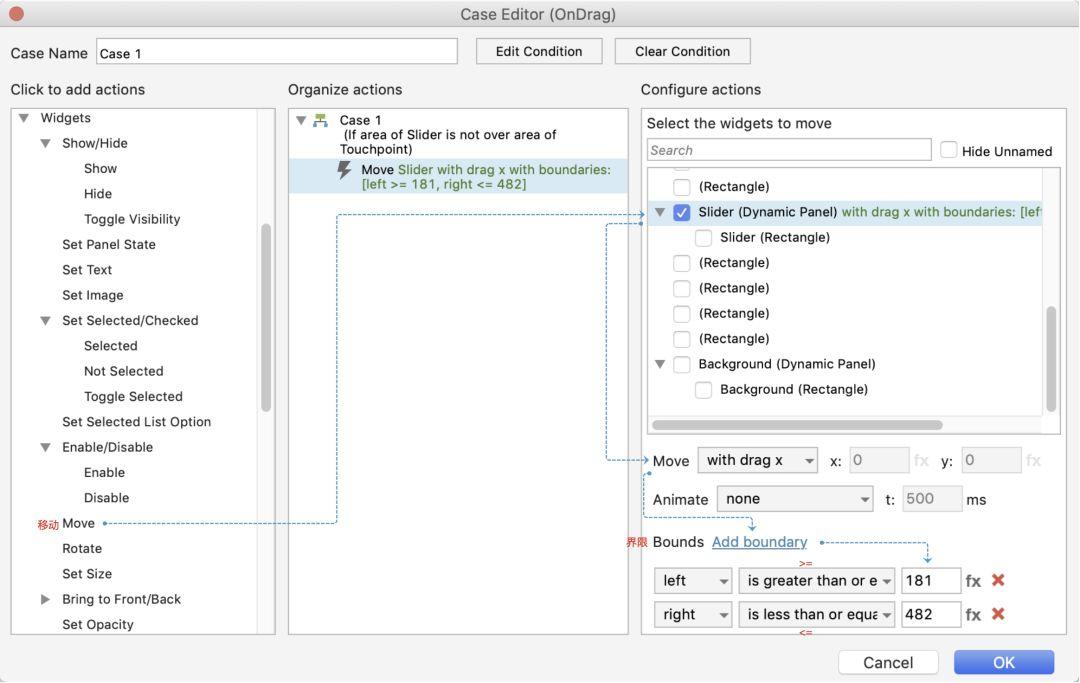
- 設置滿足條件的動作:移動【Slider】為“水平拖動”
- 單擊“界限”後的“添加邊界”,設置在X軸的移動範圍為“181-482”,此處範圍根據【Touchpoint】元件實際擺放的位置而定。
03

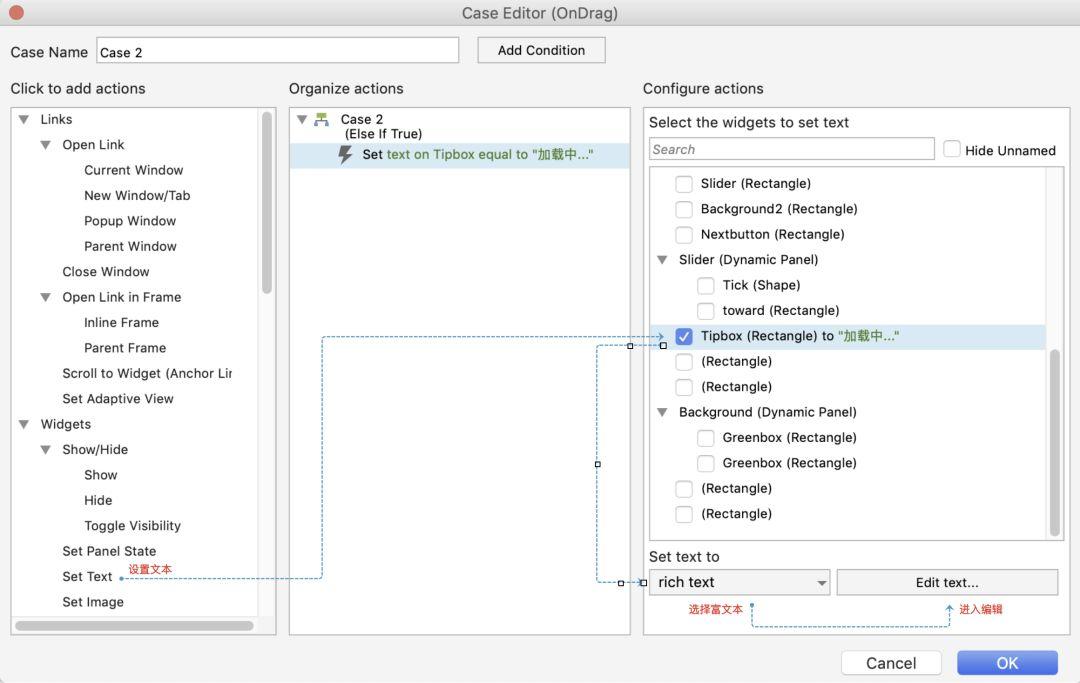
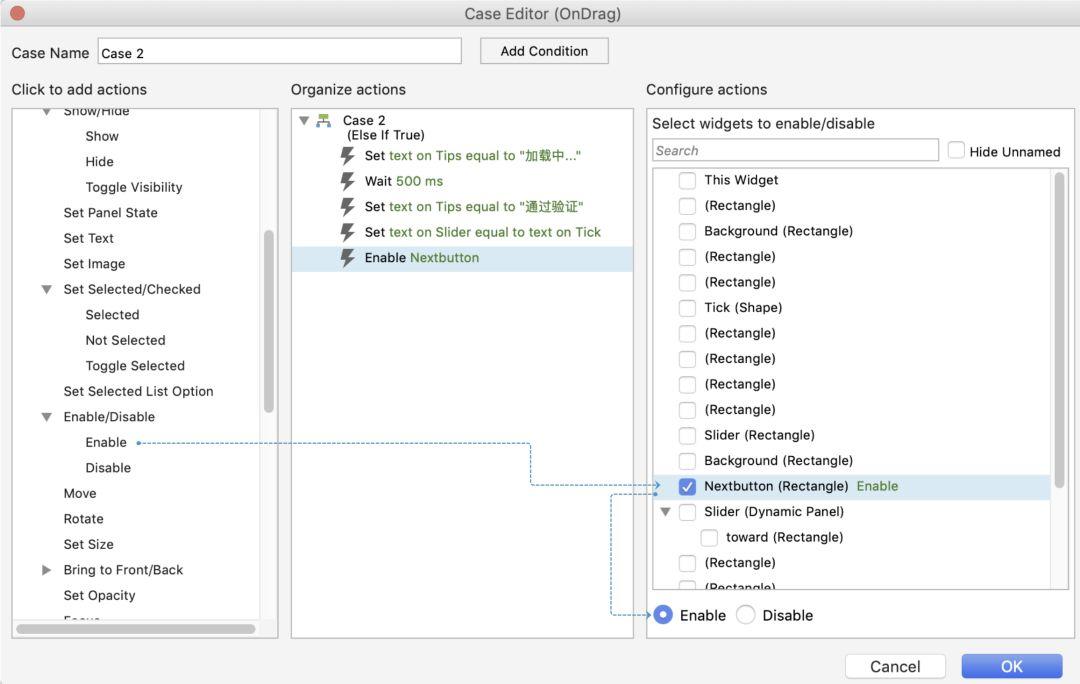
- 如過不滿足事件1所設定的條件時,執行動作為:“設置文本”於元件【Tips】為“富文本”,然後點擊編輯富文本為“加載中…”

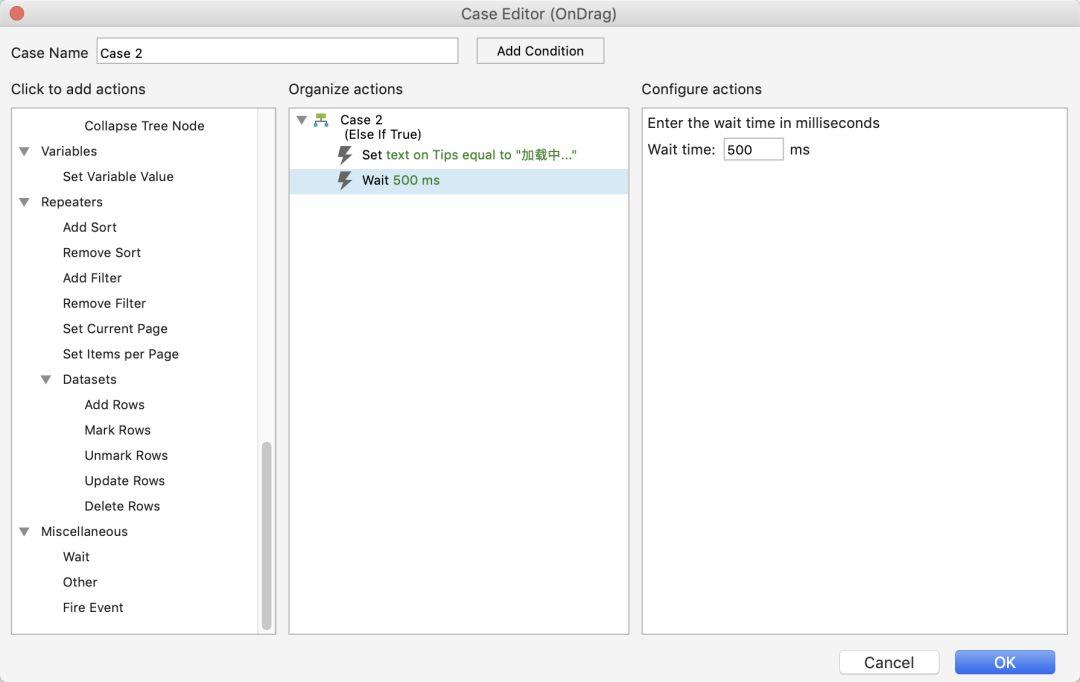
添加動作“等待”,時間為:500毫秒。

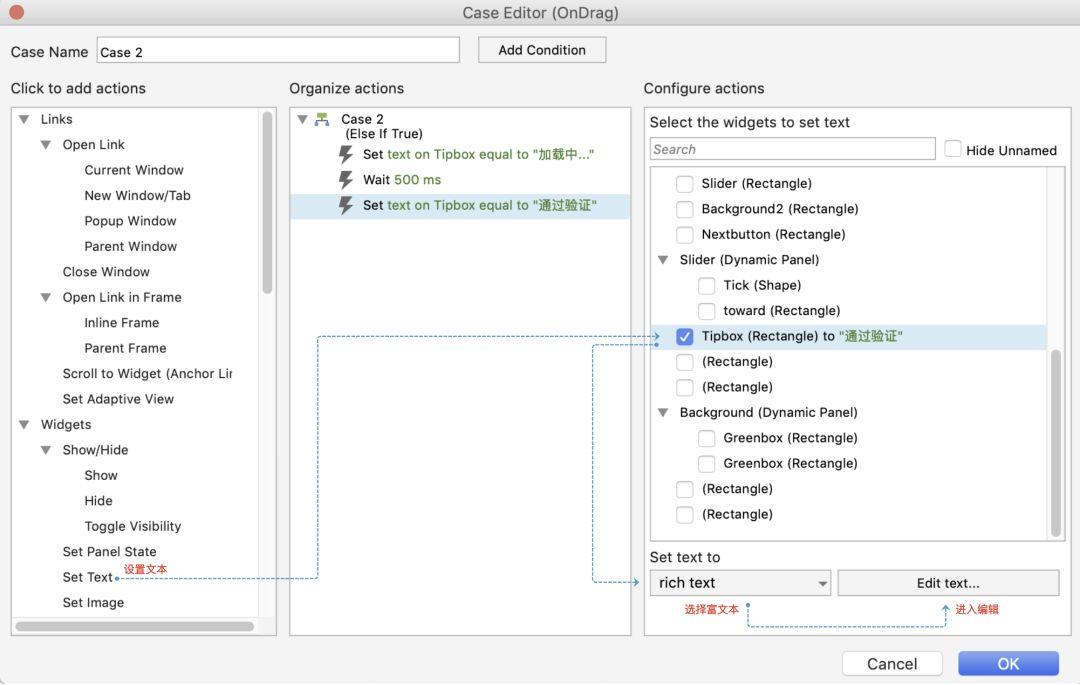
添加動作:“設置文本”於元件【Tips】為“富文本”,然後點擊編輯富文本為“通過驗證”。

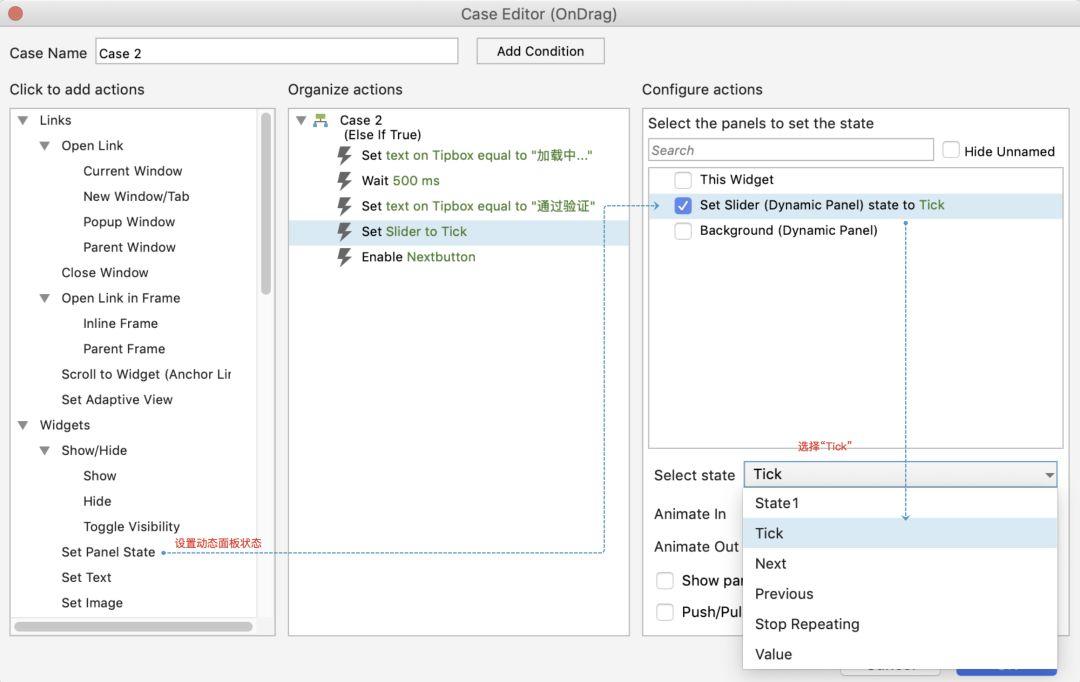
繼續添加動作“設置動態面板狀態”於動態面板【Slider】為“Tick”。


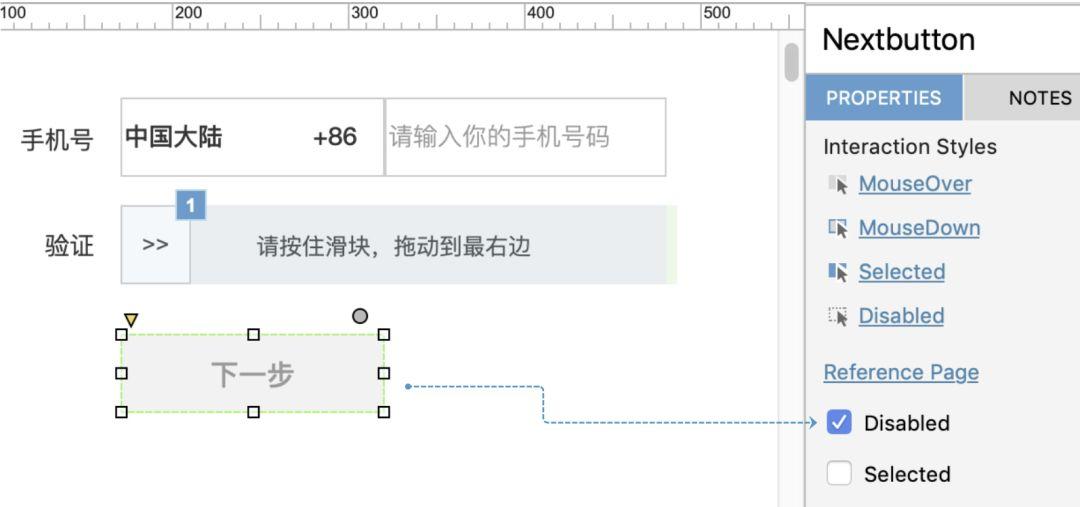
設置元件【Nextbutton】初始狀態為:“禁用”。
注意:【Nextbutton】元件的“可用”狀態是鮮豔的顏色,需要事先設定好,而且需要在屬性中設定“不可用”狀態的顏色為灰色。
然後繼續回元件【Slider】的“Case 2”中,設置動作“啟用”【Nextbutton】。
04

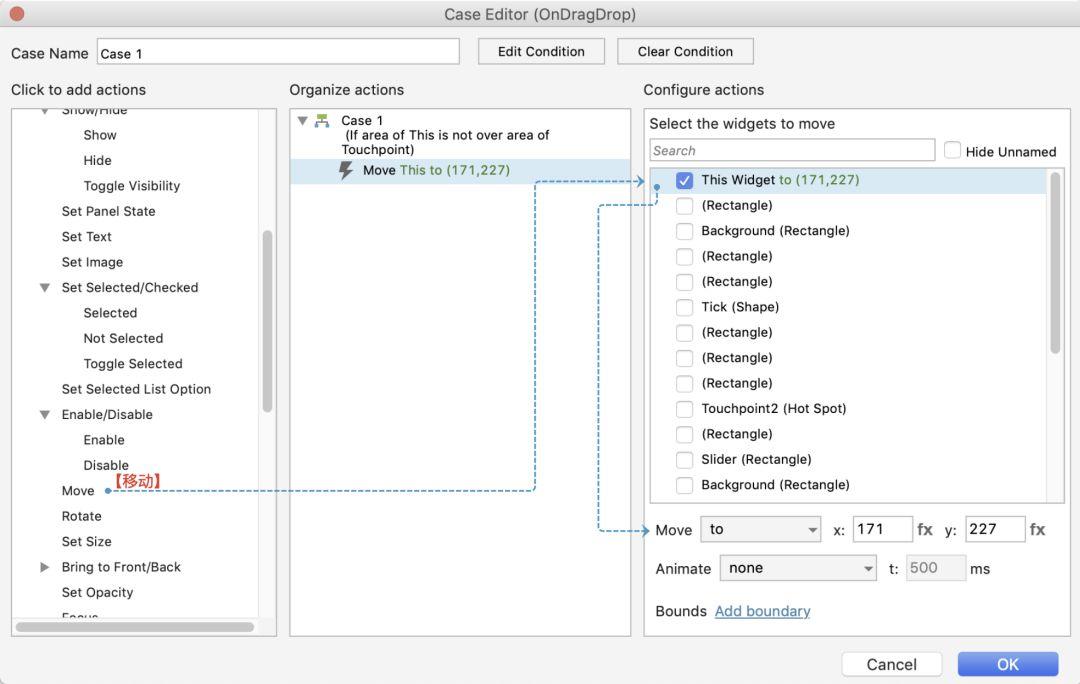
添加動態面板【Slider】“拖動結束時”事件case1。
為case1添加條件判斷,判斷“元件範圍”【Slider】“未接觸” “元件範圍”【Touchpoint】。 (具體圖示可參看上文步驟2)
當滿足條件時的動作設置為”移動“動態面板【Slider】”到達“ x=171,y=227 (此處坐標視你操作時【Slider】面板的具體位置而定)。

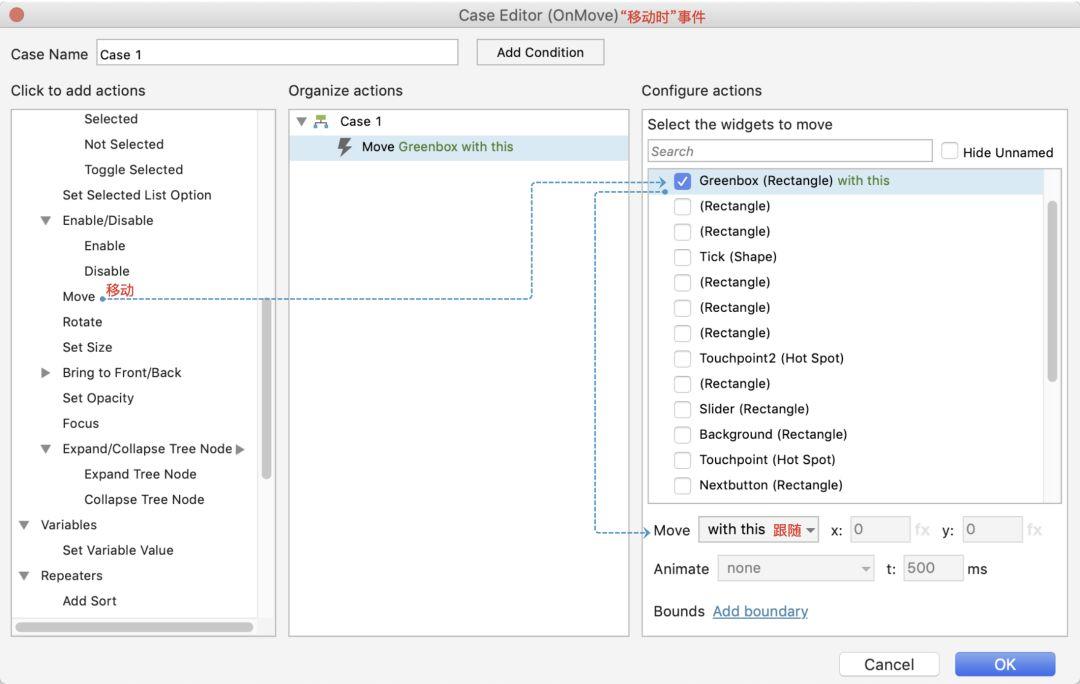
添加動態面板【Slider】“移動時”事件case1。
設置case1動作為“移動”元件【Greenbox】“跟隨”當前動態面板移動。
這樣,整個拖動滑塊解鎖的原型就基本完成了,細節的地方如果需要美化的可自行研究,整個過程的難點主要在於對動態面板移動以及條件判斷的運用,對於條件判斷不熟悉的同學可以 多找些案例嘗試練習。
另外需要提醒的是,如果嘗試模仿別的功能來練習, 在開始前一定要弄清楚操作描述並寫下來 ,這對流程的理解和條件判斷的設定,以及元件層級的擺放合理性都起到重要的作用,我也會繼續分享更多案例給大家一起實操。
作者:傑森,公眾號:十八般產品
本文由 @傑森 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自Unsplash,基於CC0協議
 酷播亮新聞
酷播亮新聞