如何利用Axure去實現下拉刷新的效果? 一起來文中看看~

思路如下:
- 拖動頁面,顯示箭頭朝下的圖標,文字提示“下拉刷新”;
- 繼續拖動,當拖動高度>=60時,顯示箭頭朝上的圖標,文字提示“釋放刷新”;
- 限制下拉高度0~120,達到120,無法繼續拖動;
- 釋放拖動,頁面回彈,到60的位置,顯示loading圖標,文字提示“正在刷新…”;
- 為loading圖標配上動畫,2秒後,刷新結束;
- 刷新結束,頁面回彈到0的位置,展示toast,提示“刷新成功”。
原型稿為375×667的效果:
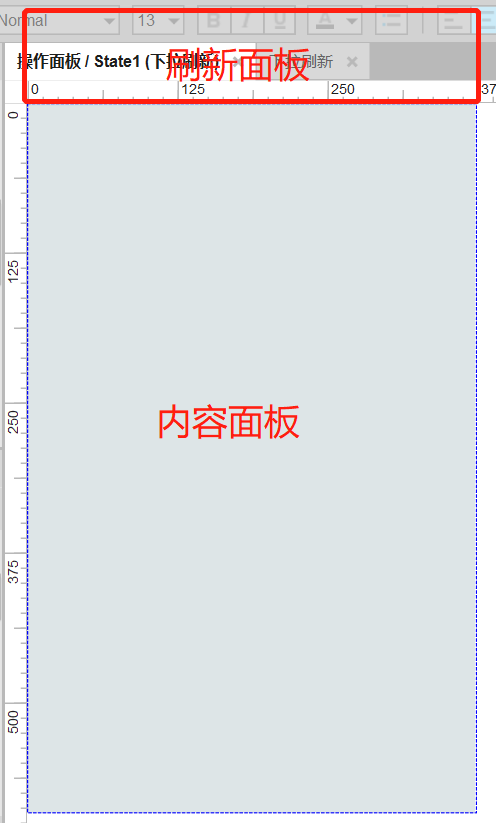
(1)往佈局中拖一個控制面板,命名為“操作面板”,該面板寬高375×667,雙擊面板,在面板的State1狀態頁面中,拖2個控制面板。
- 面板1命名為“內容面板”,寬高375×667,起始位置為(0,0),用於存放頁面內容;
- 面板2命名為“刷新面板”,寬高為375×60,起始位置為(0,-60),當然“刷新面板”是看不見的。
如下圖所示:

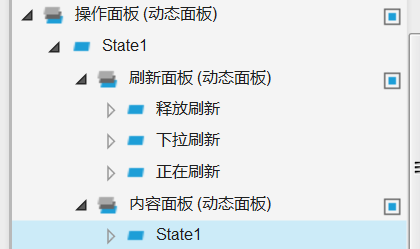
(2)點擊“刷新面板”,增加3個狀態頁面,分別是“下拉刷新”,“釋放刷新”,“正在刷新”。 如名字所示,“刷新面板”表示了下拉刷新的3個不同狀態。
組件概要如下圖:

- “下拉刷新”狀態頁,包含向下的箭頭,以及文字提示“下拉刷新”;
- “釋放刷新”狀態頁,包含向上的箭頭,以及文字提示“釋放刷新”;
- “正在刷新”狀態頁,包含loading圖片,以及文字提示“正在刷新”。
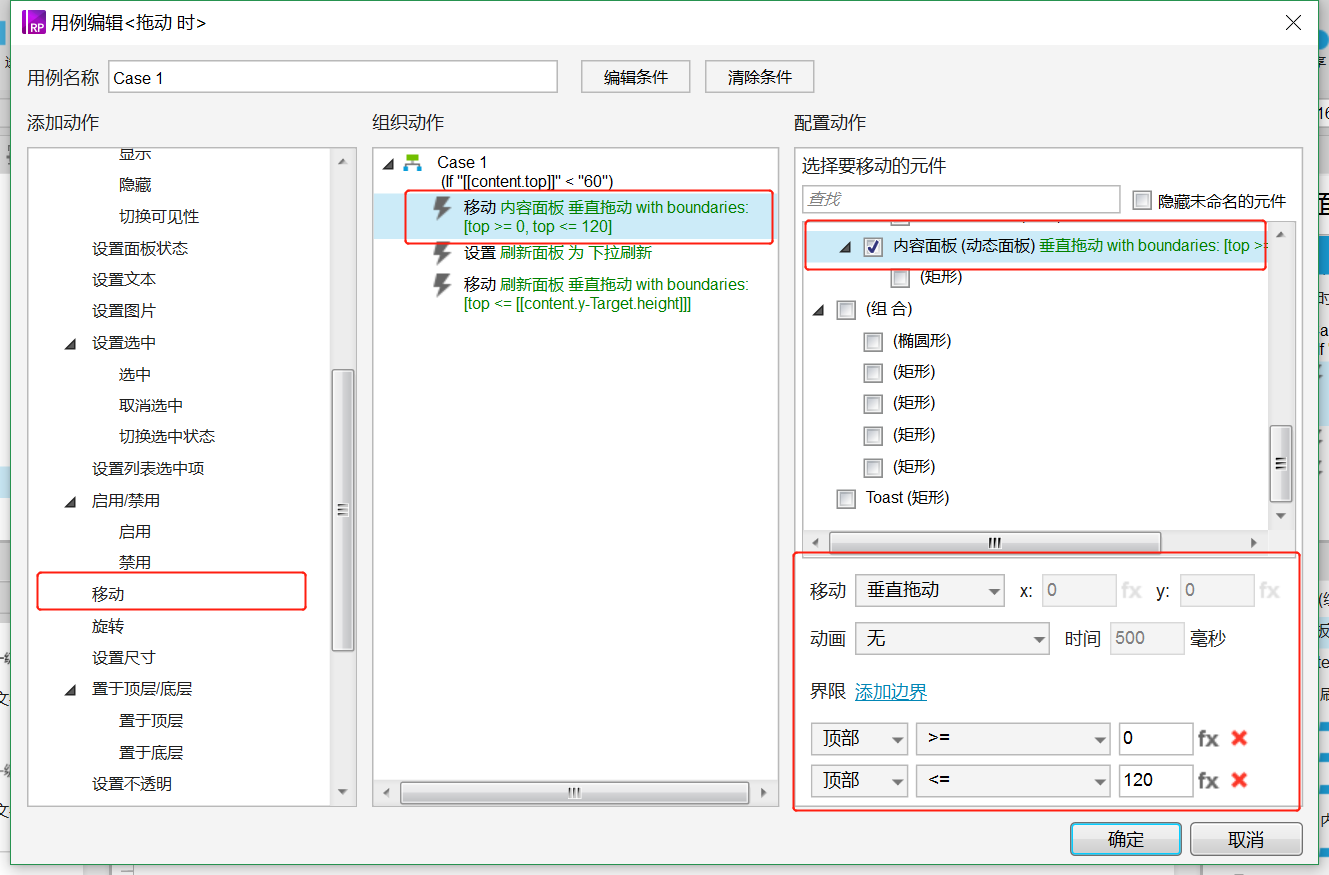
(3)為“操作面板”設置交互事件——“拖動時”,如下圖:

動作1:移動“內容面板”,設置垂直拖動,設置垂直拖動的範圍,頂部y值介於0~120;表示“內容面板”可拖動範圍最大是120。
如下圖:

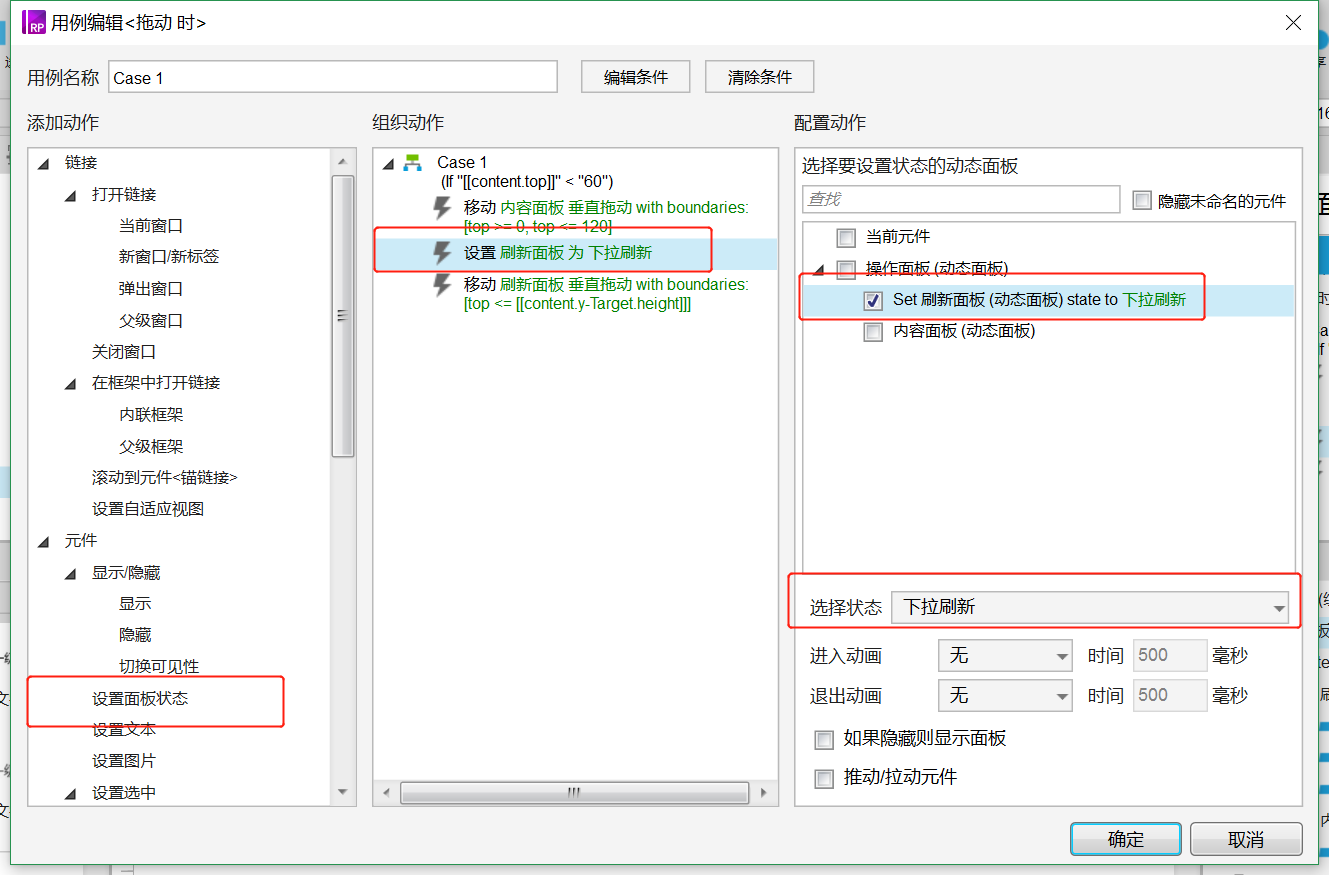
動作2:設置“刷新面板”的狀態為“下拉刷新”,如下圖:

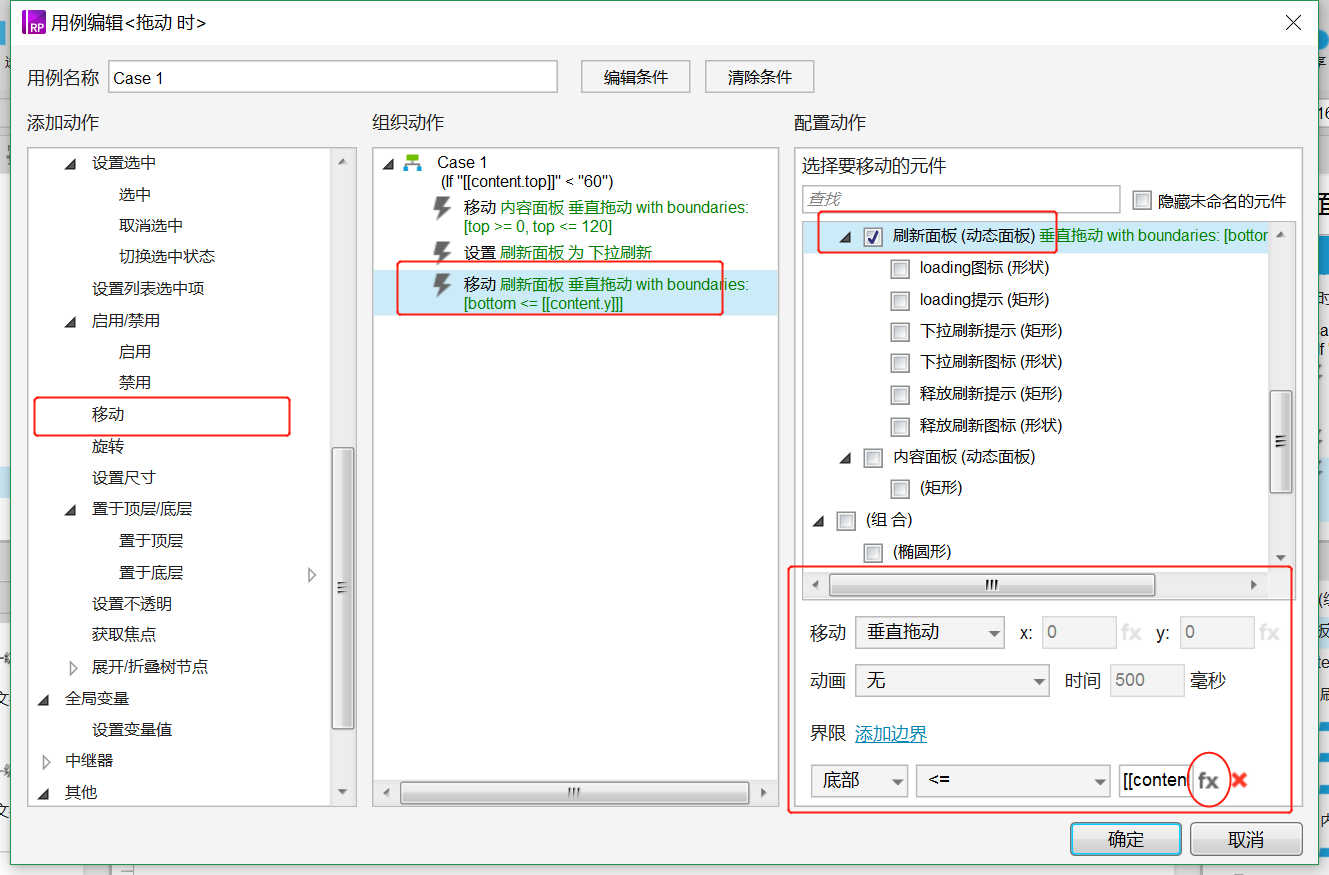
動作3:移動“刷新面板”,設置垂直拖動,設置垂直拖動的邊界,“刷新面板”底部

點擊fx,如下圖:

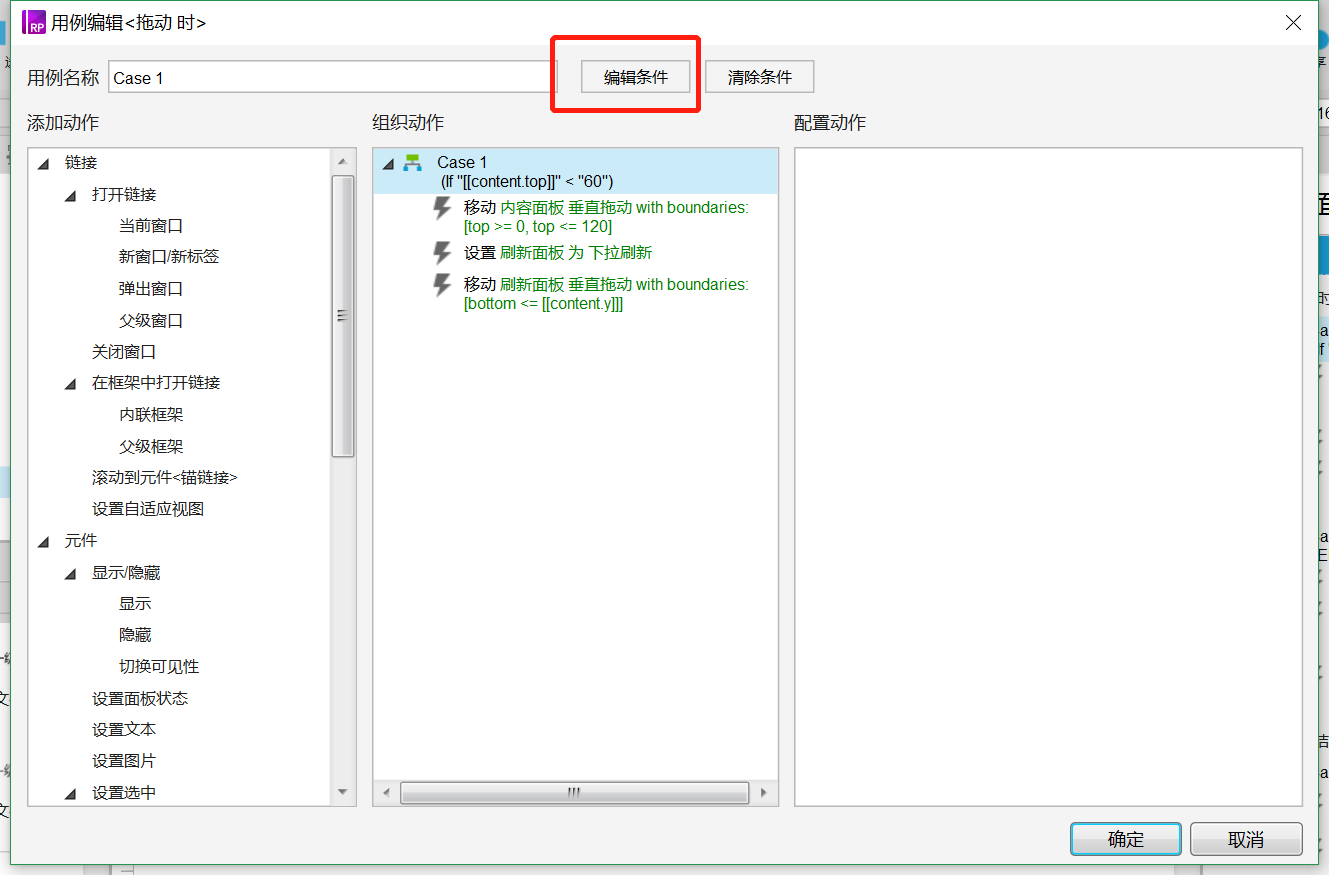
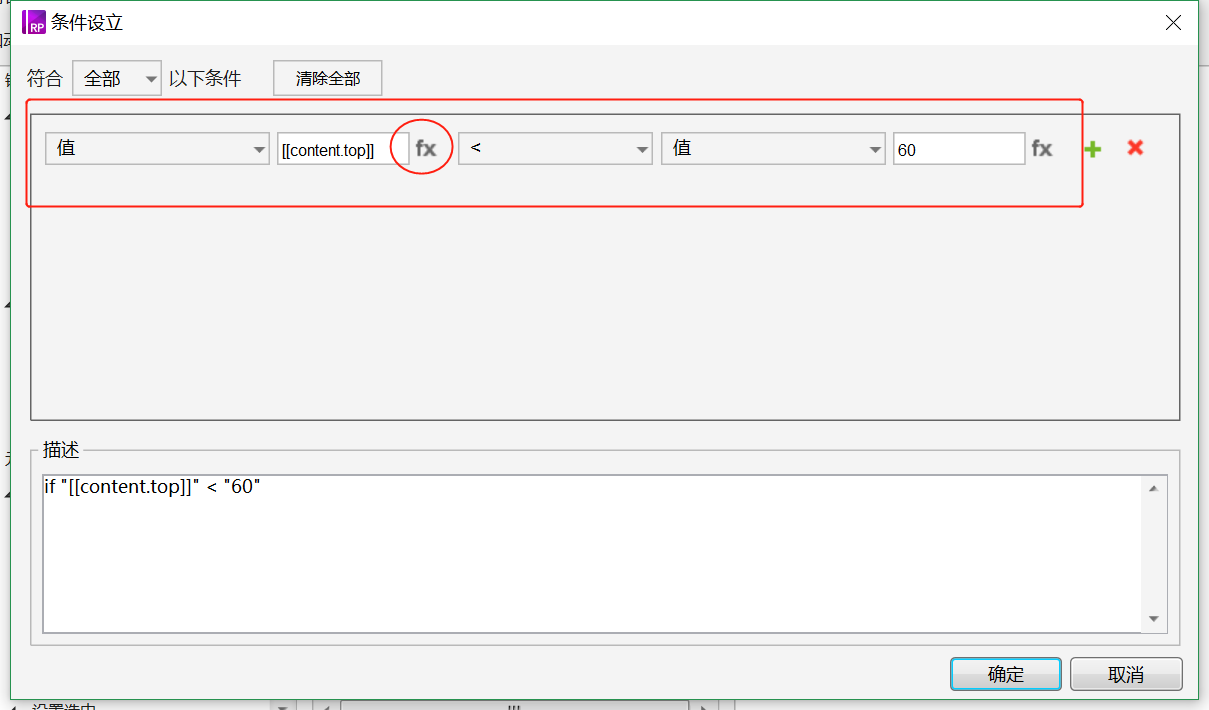
以上3個動作,算是完成了一個下拉的操作;你一定發現了,用例當中增加了2個判斷條件,如下圖:

這個條件是乾嘛用的呢?
當下拉移動的距離超過一定範圍的時候,“下拉刷新”要改為”釋放刷新”~
這裡我們設置的值為60,當“內容面板”下拉距離>=60的時候,“刷新面板”的狀態,要修改為“釋放刷新”。
增加用例的條件。 點擊用例編輯頁面中的“編輯條件”,如下圖:

跳轉到“條件編輯”頁面,如下圖:

我們要設置的條件是,“內容面板”的下拉高度
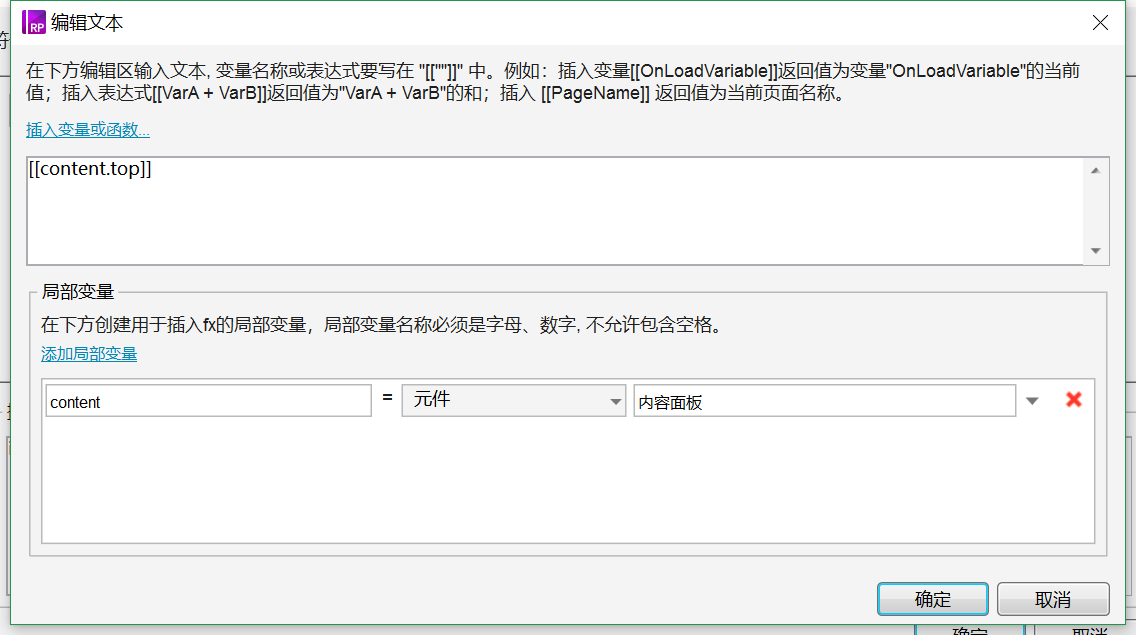
“內容面板”的高度如何獲取呢?
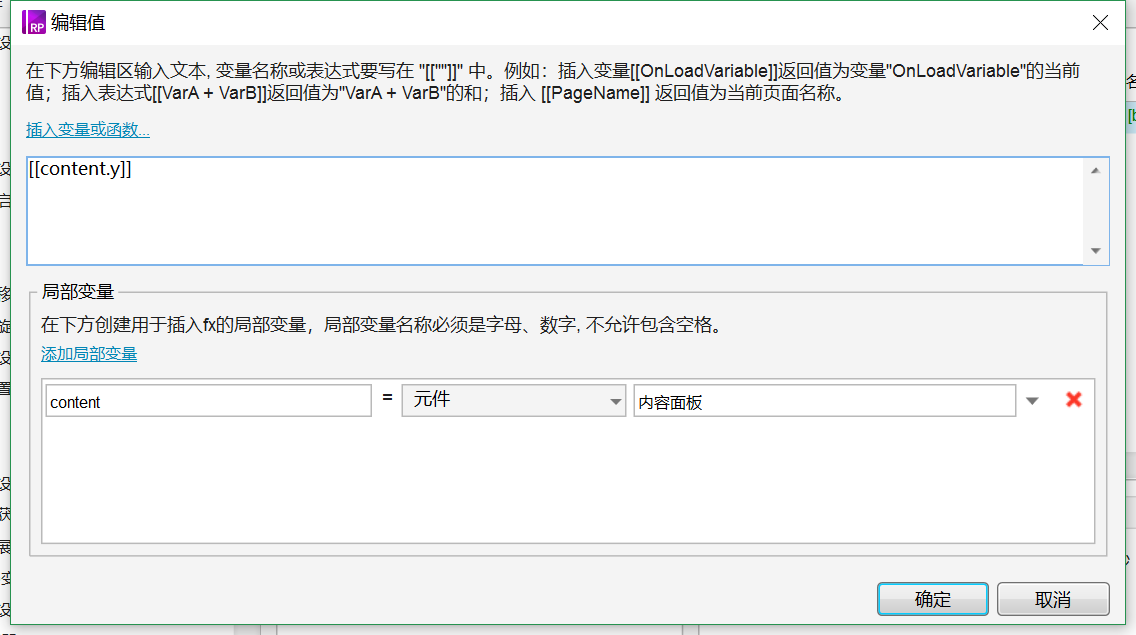
點擊fx,設置“內容面板”的下拉高度,如下圖:

創建一個局部變量“content”=元件“內容面板”;content.top表示“內容面板”頂部的y值,即“內容面板”拖動的高度。
以上條件加完了,但是還沒結束,以上步驟僅表示下拉刷新過程中,鼠標(表示移動端觸摸事件)未釋放之前的操作,還需要繼續。
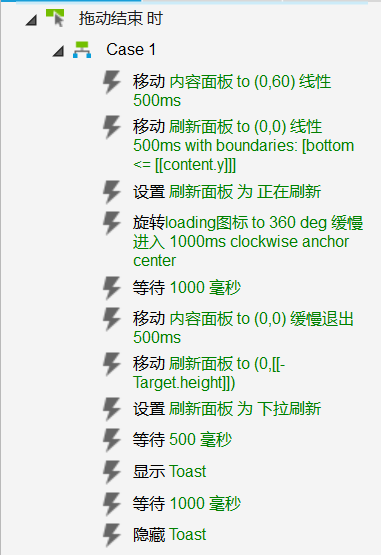
(3)為“操作面板”設置設置交互事件——“拖動結束時”,如下圖:

- 動作1:移動“內容面板”到(0,60)的位置,這個位置剛好60的高度,可以展示“刷新面板”的刷新提示信息;這個移動動作,表示下拉到120位置後的面板回彈效果 ;配合動畫食用更佳;
- 動作2:移動“刷新面板”到(0,0)位置,並設置邊界;表示刷新狀態的回彈效果;
- 動作3:設置“刷新面板”的狀態,修改為“正在刷新”;面板回彈前狀態是“釋放刷新”,此時我們已經釋放鼠標(觸摸效果),處於loading狀態了。
- 動作4:設置“刷新面板”中loading圖標的旋轉效果,這個不用多解釋了,就是讓loading效果轉起來~
- 動作5:設置等待時間,讓loading效果持續一段時間;
- 動作6:移動“內容面板”到(0,0)位置。 表示刷新結束,功成身退,回到最初的起點。
- 動作7:移動“刷新面板”到(0,Target.height)。 同6;
- 動作8:設置“刷新面板”的狀態為“下拉刷新”,面板狀態復位,回到最初的狀態;
- 動作9-12:設置刷新結束的Toast的顯示與隱藏。
以上~
本文由 @天下小雨 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自Unsplash,基於CC0協議
 酷播亮新聞
酷播亮新聞