Axure教程:如何展示表格數據?
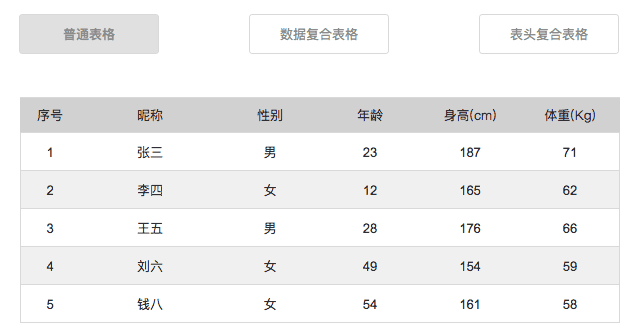
通常在系統管理後台中,使用列表(表格)形式展示數據是最為常見的方式。 而在使用Axure設計產品原型時想實現這個數據列表卻不太容易,或許常見的做法就是使用矩形拼湊起來,還有就是直接使用表格控件來佈局。 但是這都不太方便,首先就是佈局麻煩,其次就是數據修改比較麻煩。 本文給大家介紹下如何使用表格+中繼器控件實現數據列表。

其實在實際的原型設計過程中,都會在表格+中繼器的基礎上增加個矩形框一起使用。 這也是迫於無奈,在Axure上面表格無法實現單元格的合併。
因此通常表格只能把表格做為數據列表中的表頭,然後再利用中繼器的數據填充功能來展示數據部分。 當遇到一些需要合併的單元格時, 矩形框 便發揮了它的強大作用。
下面就著重來講下中繼器如何來顯示數據:

創建中繼器,雙擊進入中繼器刪除裡面的初始內容。
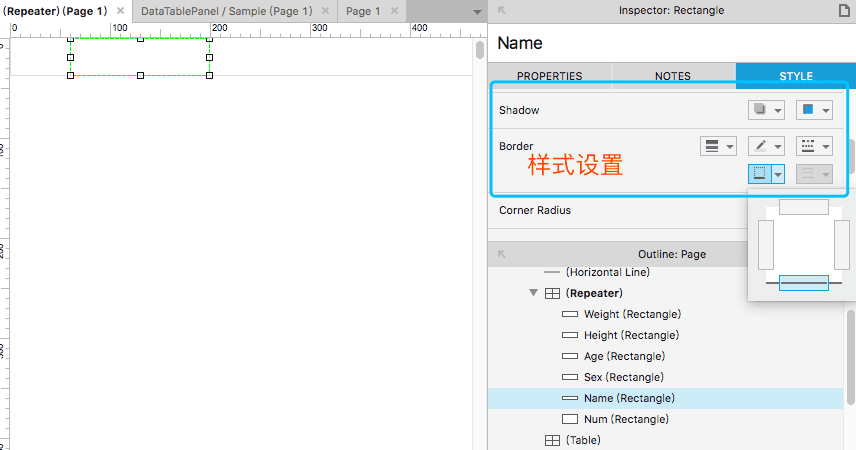
創建與表格相同列數的矩形框,高度可自定義,寬度保持與表格對應列相同,給每個元件起個名字(配備自己喜歡的風格,後續數據就會復制當前的樣式)。

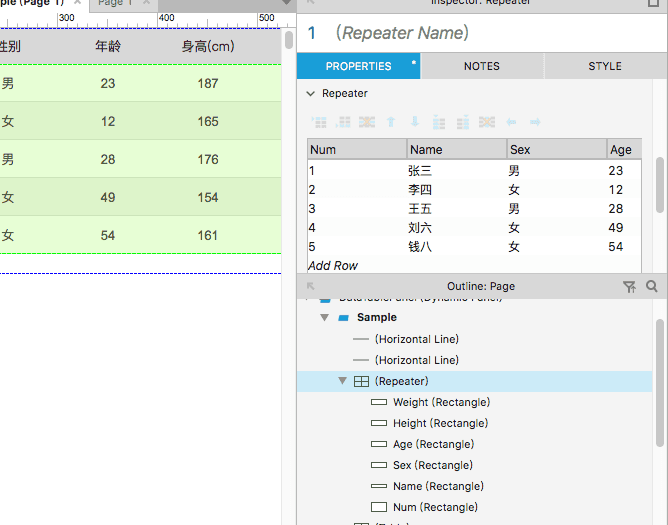
在中繼器的屬性(`Properties`)中找到`Repeater`,創建與表格列數相同的列並起名(建議保持與上一步的名稱相同),最後填充示例數據。

注:可以直接在 Excel 中編輯數據,然後直接拷貝到中繼器裡面。
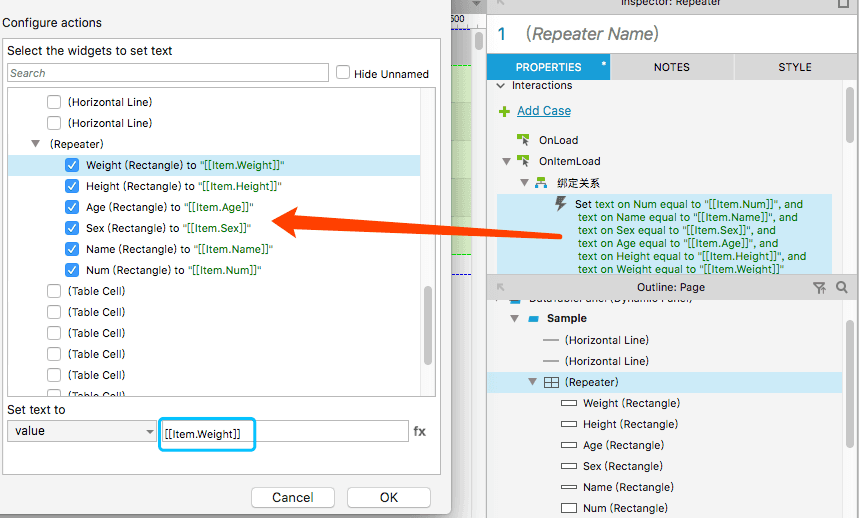
選擇中繼器,添加個 Case 用於綁定數據與矩形框的關係。

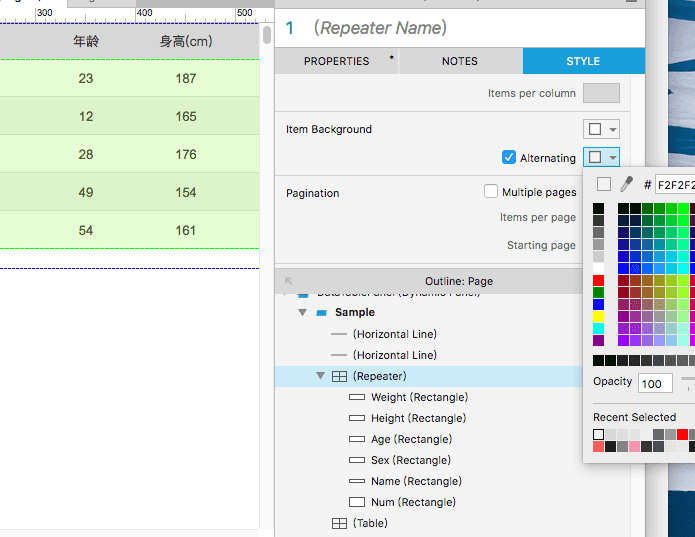
設置隔行換色效果,在中繼器的 Style 中找到 Item Background 勾選 Alternating ,然後配對奇偶行的前景色。

注:如果在中繼器裡面使用矩形框,一定要把其背景色設置為無,不然隔行換色就不起效果,這個教訓慘痛的。
這些便是關於在Axure中實現表格數據實現( 點擊查看效果 ),如遇到一些複雜的要求,可以以此為參考,自由的發揮想像。
PS:
示例源文件下載: 數據表格.rp
本文由 @凡夢星塵 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自 Pexels ,基於 CC0 協議
 酷播亮新聞
酷播亮新聞
