繼上篇文章,本文來談談網站聊天機器人設計的第二部分:非語言類溝通的設計。
1.信息排布
機器人和用戶的頭像及其消息的排列方式也不應隨意。 以下有兩種最常見的對話顯示類型
A.頭像+消息對齊(在多數情況下左對齊)一個個縱向排列
消息對齊的佈局
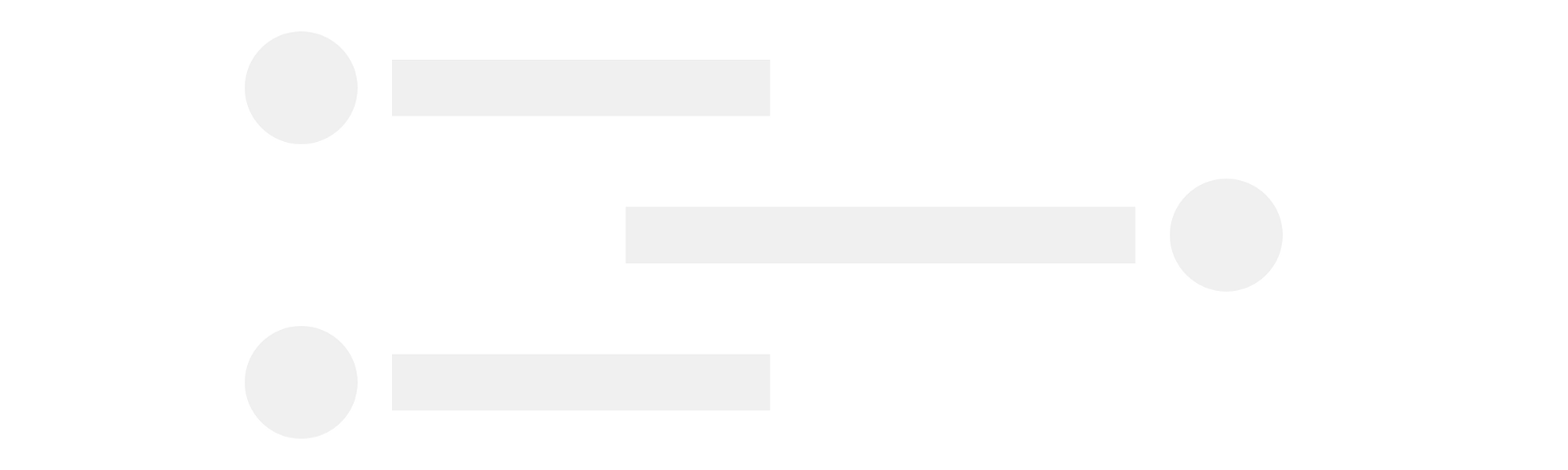
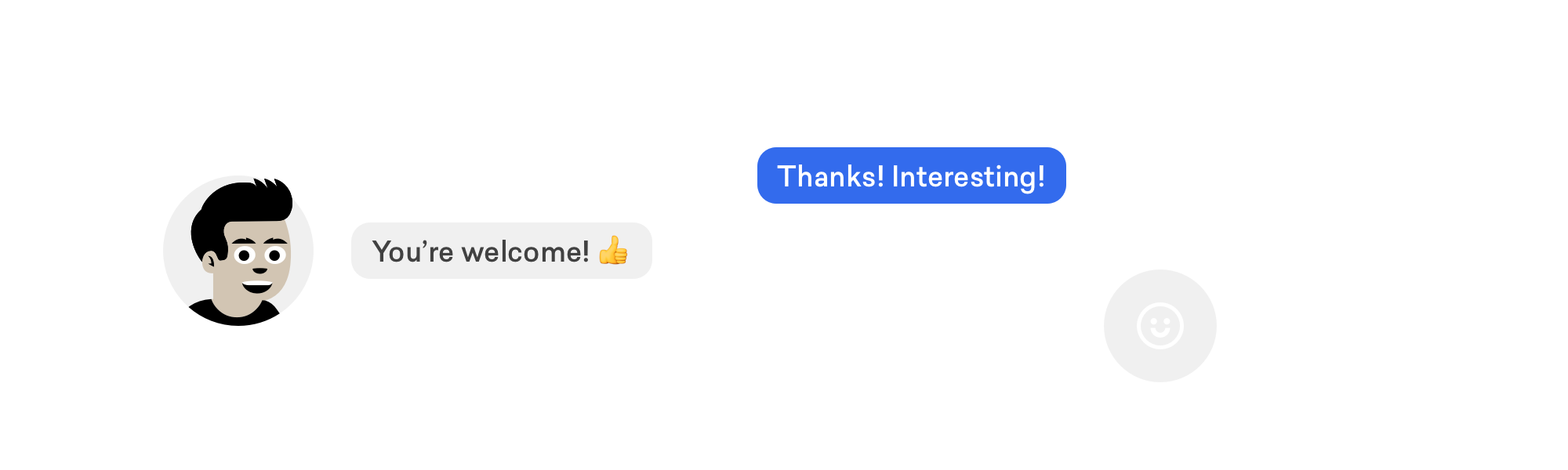
B.頭像+信息兩端對齊

兩端對齊的消息佈局
我們認為方案B更能反映真實的對話。 通常,當兩個人談話時,他們會互相看著對方。 因此為了使對話式UI更自然,對話者的頭像和他們的消息也應該這樣顯示。
2.聊天機器人的形象
我們很幸運,因為chopchop有一個品牌形象。 更重要的是,因為他擁有一個預先設計好的外觀素材庫可供我們使用,所以Cody可以非常完美的適用於任何目的的對話式UI。 我認為很快公司就會開始通過測試不同的聊天機器人頭像來衡量和優化對話式UI的轉化率。
不僅如此,我可以肯定,如果我們有Cody的女版形象,那麼用戶的反應將與現在使用男性形象的表現完全不同。

Cody的頭像變體
另一方面,我認為應該避免使用真人照片作為聊天機器人頭像。 這將令人困惑——我是在跟機器人說話,還是跟人說話?設計師對於機器人的視覺外觀真的應該非常小心。 順便說一個,這是一個進化的事實過程:面部識別是兒童成長的首要能力之一,而且通常在他們學會說話之前幾個月就會發生。
注:這塊筆者是舉例人類幼兒在成長過程中的自然發育過程,如果聊天機器人使用人類形象可能會對幼齡及其他方面有困難的用戶在使用過程中帶來阻礙
除此之外,如果你想用你的真名作為你的機器人的名字,請確保你的腳本也反映了你的真實性格。 否則和機器人聊天可能會對你的真實形象產生不利影響。
3.聊天機器人的面部表情
面部表情是非常重要的。 我們也想把它包含在我們的項目中。
眨眼的訊息:
人們平均每分鐘眨10次眼。 Cody也是如此。 此外,眨眼可以是一個額外的非語言信號(例如:呃,我只是開玩笑,只是開玩笑)。

眨眼狀態下的聊天機器人頭像
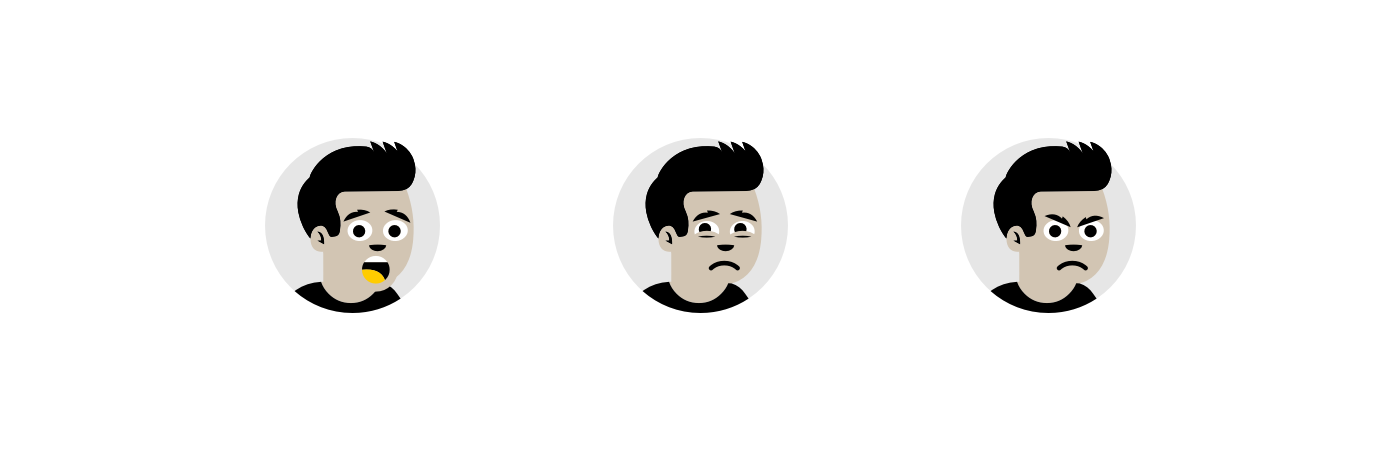
六種基礎的情感:
另外,聊天機器人的反應可以歸結為6種基本情緒之一:
- 幸福
- 悲傷
- 驚訝
- 恐懼
- 厭惡
- 憤怒

科迪的表情樣本
4.用戶的面部表情(實驗)
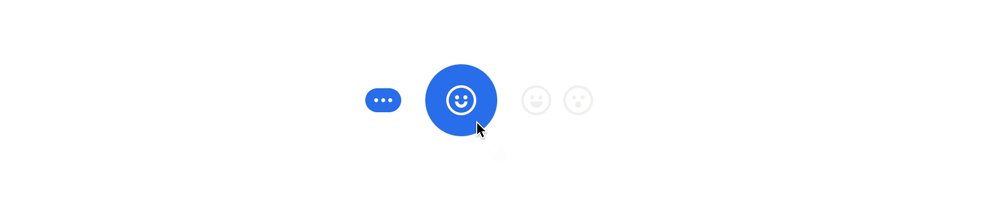
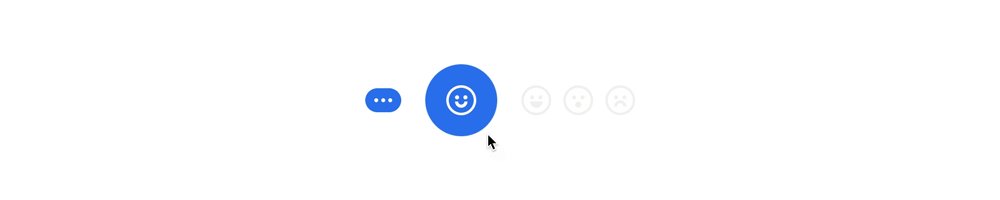
我們希望用戶能夠向Cody發送非語言類信息。 我們使用用戶頭像來做到這一點。 通過將光標懸停在頭像處,用戶可以改變他們的面部表情,作為對Cody信息的反應。 它並不能很明顯地反映真實的面部表情,但它會利用對話式UI進行另一種形式的交流。

代替用戶的面部表情
5.使用表情符號
現在人們都使用表情圖這並不奇怪。 這很普遍也很有用這些表情圖大大豐富了非語言層面的書面溝通。
比較以下兩條短語
- A.我討厭你!
- B.我討厭你!
我想對於我們大多數人來說,B可以很容易地被翻譯成:我喜歡你,伙計! 顯然,Cody和我們大多數人一樣使用表情符號。

帶有表情符號的信息
6.交流感情的表達——動畫對話
動畫可以將對話式UI的用戶體驗提升到下一個層次,使用戶的UI交互過程更加自然和愉快。 但這並不是全部,動畫元素可以在整個對話中扮演一個重要的角色,負責所謂的phatic expression(情感表達)的部分工作。 簡單地說,這就是使談話順暢的一切。
注:此處動畫化對於聊天機器人的意義譯者認為:更多的是增加機器人的情感化圖像表達,phatic expression在此處更多的是代表“圖像化情感(回應式)表達”聯想一下我們 平時使用表情的情景吧,也許對於你的理解有所幫助
動態化的聊天機器人頭像
當兩人見面時,他們通常會用握手來開始交談。 它可以讓談話者更接近對方,觀察他們的眼睛,更清楚地看到他們的臉。 因此,Cody的頭像在對話開始時稍微大一些,允許用戶熟悉Cody,當第一個消息被交換時,頭像又會變小。
輸入狀態
簡單的輸入狀態展示可以起到情感上語言交流的效果,它可以告訴用戶:保持冷靜,親愛的,我還在這裡,請給我些時間回复。
輸入狀態有很多種形式。 這是最常見的一個:

輸入狀態展示
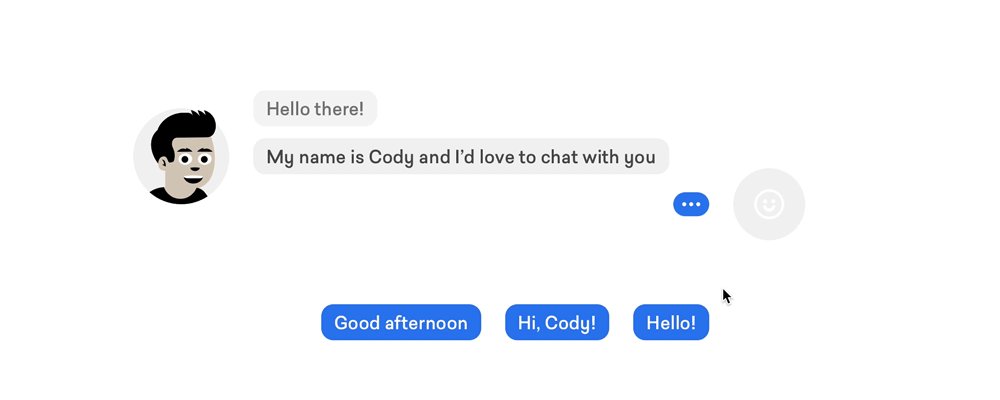
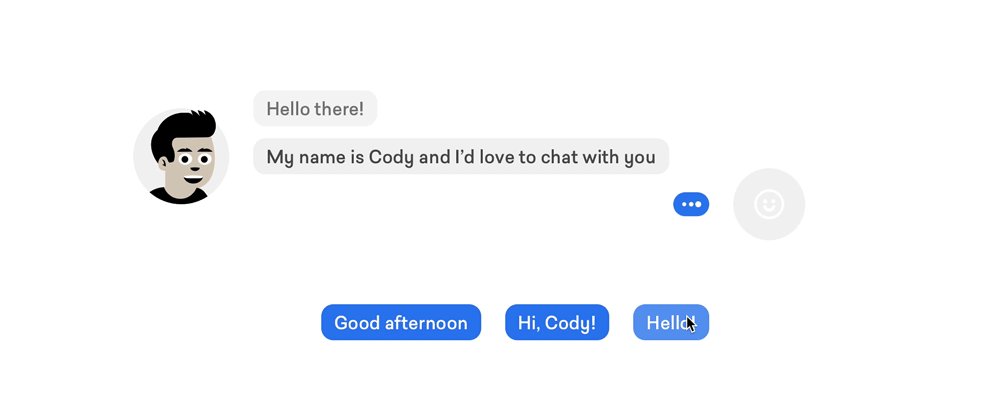
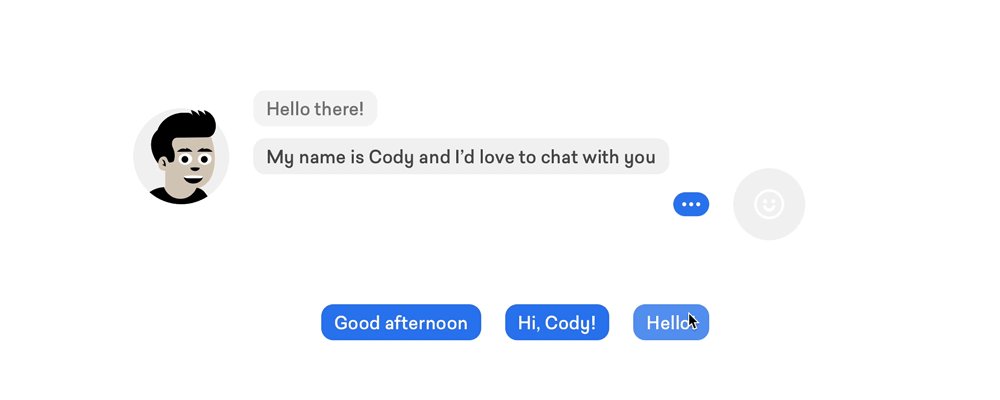
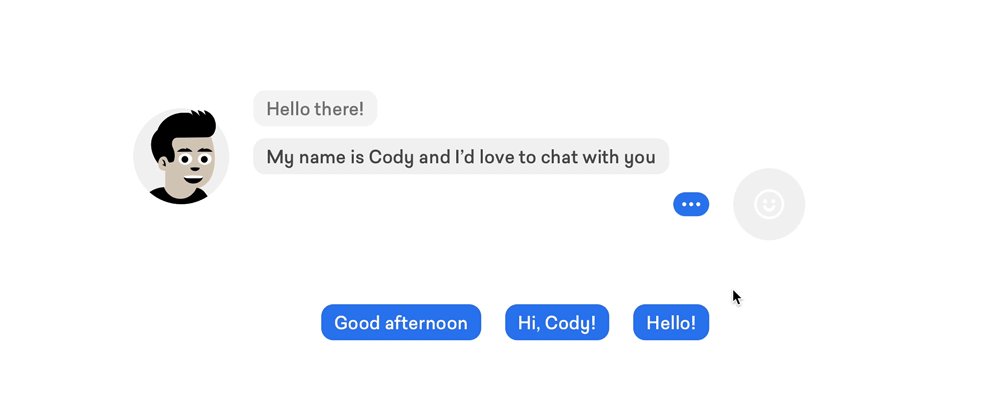
輸入狀態和懸停狀態
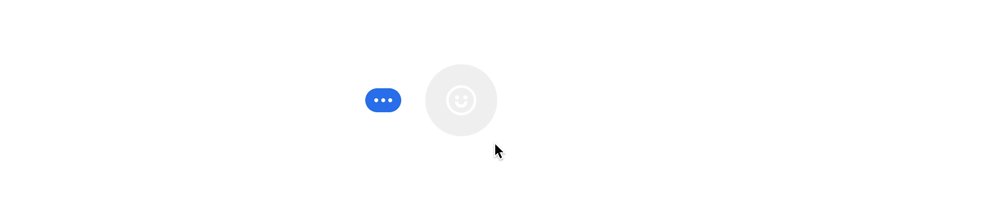
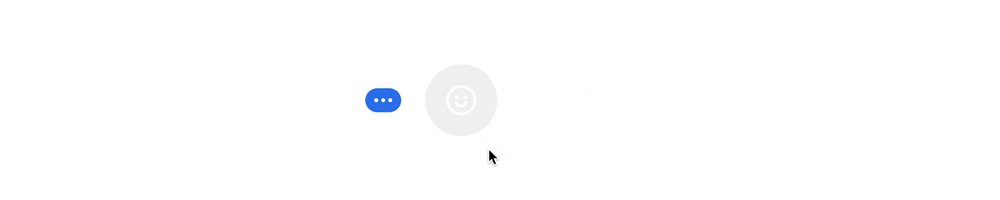
此外,我們決定利用表達輸入狀態的圖標來啟髮用戶——嘿,該你說了。 用戶頭像旁邊會顯示一個靜態的輸入狀態圖標,然後當用戶的鼠標劃過或懸停在一些區域時,比如說下圖所示的按鍵,輸入狀態的圖標將會進行動效展示。

懸停激活輸入指示器
結尾
這絕對是 The Rectangles (團隊名)近期研究的最有趣的項目之一。 當他們在線的人還是很少的時候,為他們設計一個對話式的網站,對我們的團隊來說是一個有趣的挑戰。 這讓我們學到了很多東西,說實話 – 我們可能等不到另外一個這樣的項目。
現在,我們也可以看到 – 用戶體驗設計的未來已經到來。
相關閱讀
原文鏈接:https://medium.com/swlh/conversational-ui-principles-complete-process-of-designing-a-website-chatbot-d0c2a5fee376
本文由@百度UXC 翻譯發佈於人人都是產品經理,未經許可,禁止轉載。
題圖來自unsplash,基於CC0協議
 酷播亮新聞
酷播亮新聞