文章京東商城 iPad 4.0 商品詳情頁改版設計的總結,希望能夠給你帶來一些啟發思考。

京東iPad作為一個獨立的客戶端app,在外界看來一直處於一個比較尷尬的境地。
一方面對標的電商類競品們大都放棄了Pad陣地,基本放棄了原生界面的開發;一方面在京東內部,相對於其他的客戶端,Pad的體量也一直佔比不高。
但作為以 品質保證、用心服務 為價值觀的一款京東產品,我們依然希望為Pad端用戶設計最好的購物體驗,這也是京東人自上而下達成的共識與默契。 因此,作為負責京東商城iPad端產品設計的上海設計部創新設計組,經過大量的目標用戶研究、商業邏輯梳理、前後台研發溝通等工作後,於17年的春季上線了4.0版本。
改版方向思考
在4.0改版立項之初,創新設計組與負責Pad的產品團隊做了多次頭腦風暴,除了新增業務之外,我們還應從哪些方面提高用戶的購物體驗?
我們最終決定返璞歸真, 回溯Pad端京東商城最初的目的是什麼? 我們需要服務的用戶有什麼樣的特點和需求? 其次,分析目前整個大的購物環境發生了哪些變化? 用戶在京東的購物心理髮生了哪些變化? Pad客戶端的性能和使用習慣發生了哪些變化? 結合這些因素,我們最終定稿了4.0的改版方向,而商品詳情頁的改版方向也隨之確定下來。
設計服務於商業目的
在商業大背景下, 任何決策都是服務於商業目的的 ,包括用戶體驗設計。
京東商城Pad端的商業目的就是 讓使用Pad端京東的用戶更方便、高效的購買ta喜愛的商品。 體驗設計可以賦能商業,為了最大化的實現商業目的,我們要做的就是發現Pad用戶的購物方式、喜好、需求特點,為他們定制最好的購物體驗。
Pad大屏的特點
要想為Pad端用戶設計更好的購物體驗,首先要了解Pad端的特點。 Pad作為一款大屏的移動端設備,它和手機相比有以下幾個特點:
- 屏幕比一般的手機更大些,便於查看圖片、視頻等富媒體內容
- 一般需要雙手操作;
- 使用橫、豎屏的用戶都佔一定的比重;
- 性能的更新速度沒有手機快,很多用戶還在使用很老舊的設備;
- Pad一般作為”共享設備“和家人共同使用;
- Pad的使用時間不如手機碎片化,一般集中在中午、夜間、週末等空閒時間;
- 一般在有wifi的環境下才能使用;
Pad的這些特點也為我們刻畫了一副Pad用戶的粗略畫像。 那麼除了硬件設備帶來的使用習慣特點之外,在Pad京東的商品詳情頁,用戶又有哪些使用習慣和痛點呢? 我們對改版前的商祥頁做了對比分析。
老版商品詳情頁的體驗分析
商品詳情頁作為承載商品介紹信息的主要頁面,對於引導用戶購買商品,提高“下單轉化率”至關重要。 因此,商品詳情頁信息展示要做到足夠簡潔、易懂、易查找、易操作。
運營目的製約易讀性
電商運營團隊為了吸引用戶下單,往往會發明許多促銷、活動、服務等業務,這些信息都需要展示在商品詳情頁中。 而屏幕的尺寸是固定的,用戶的信息接收載荷有限,這就需要設計師通過轉移、隱藏、分類等手段將信息更好地組織起來,讓信息變得更加易讀。

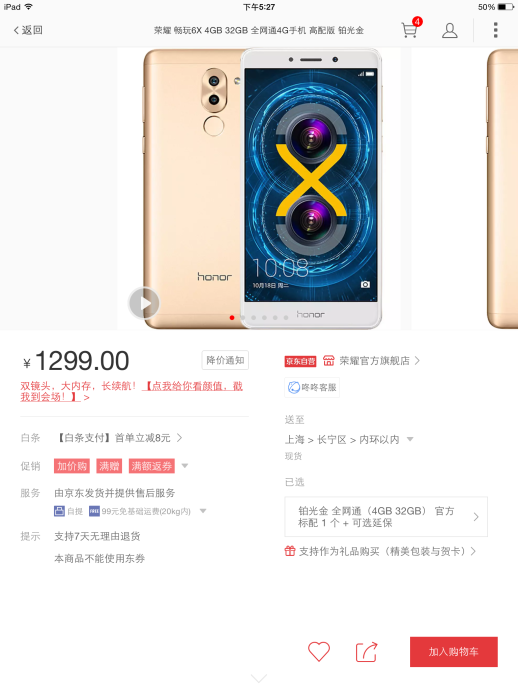
老版商祥豎屏

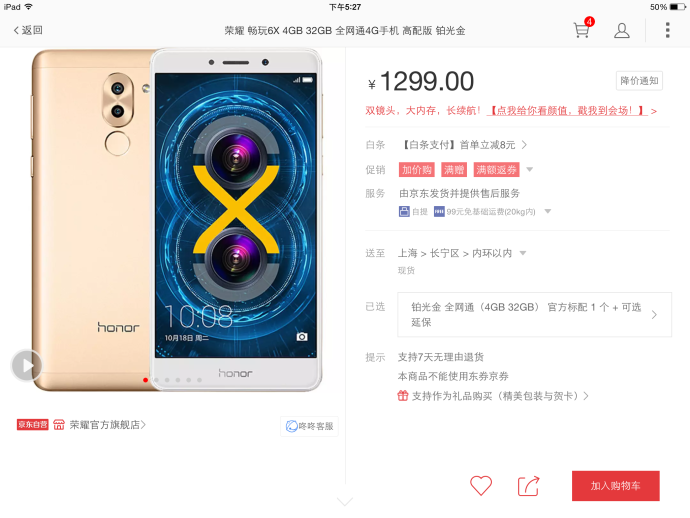
老版商祥橫版
上圖是老版商品詳情頁的橫豎屏截圖,可以看出,在橫豎屏兩種模式下,內容的排版是不一樣的。 這其中的原因是 為了在兩種屏幕模式下展示全部的內容。
Pad大屏幕的優勢是可以展示商品大圖,而 清晰的大圖/視頻是吸引用戶對商品感興趣的第一因素 。 促銷信息也很重要! 對於大量的追求性價比的用戶來說,折扣、優惠券、活動等促銷信息可以幫助他們從感興趣的多個商品中選擇一個性價比最高的商品。
而規格、地址等信息又是用戶下單所必須選擇操作的信息。 因此,為了服務於商業目的,老版的商品詳情頁將這些“重要內容”統統擺在了首屏。
舊框架不再兼容新內容
將繁雜的“重要信息”放在首屏變成了一項“政治任務”,為了完成這個任務,Pad京東商城在很長一段時間裡不斷地對商詳首屏做細節的優化,還要滿足 業務方不斷的新需求。
比如促銷活動的不斷豐富(滿減、滿贈等業務的增多),京東物流業務的不斷增多(運費規則的不斷細化),這些都導致了商詳首屏在閱讀體驗方面的不堪負荷。 不僅僅在設計層面,研發層面本來對同時維護橫豎屏兩套框架就有不同的看法,新業務的不斷增加也加重了研發團隊的維護壓力。 這些原因都促使了商詳頁面的重新設計。
內容動線割裂
用戶在電商購物已基本上養成了一條主要動線:商品圖-價格優惠-評價-圖文介紹-相似好貨。 因此,主要動線內容的關聯性很重要。 舊版商詳在第一屏展示了商品圖和價格優惠信息,但在評價,圖文介紹和相似好貨的展示方式卻有所割裂。

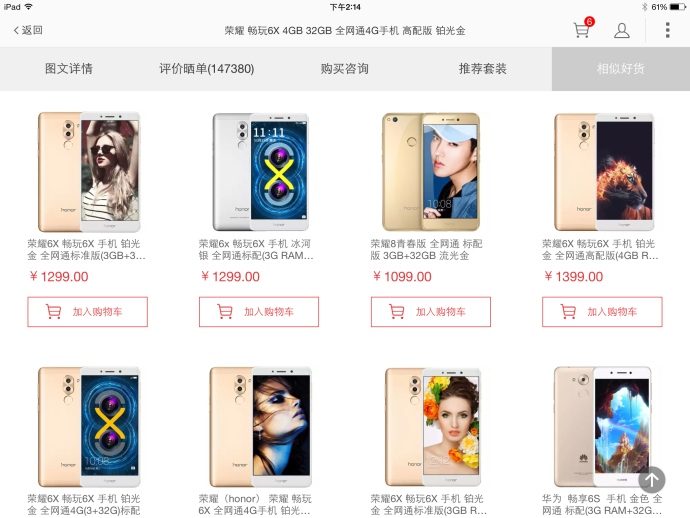
推薦套裝,相似好貨等導流內容以tab形式展示在第二屏,很容易被用戶忽略。 購物動線有所割裂
新版商品詳情頁的改進方案分析
針對老版本商品詳情頁的一系列體驗問題,我們通過與產品、研發以及業務方的多輪溝通,確定了方案的優先級與可行性,新版商品詳情頁主要從以下幾個維度來優化的。
易讀性為先

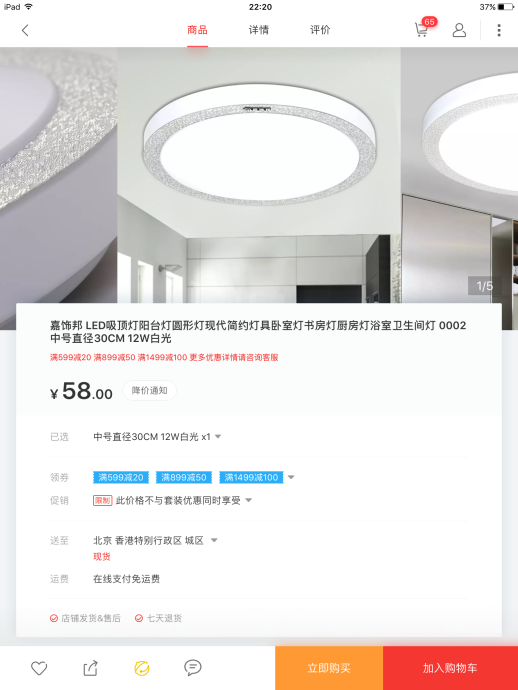
4.0版商品詳情頁-豎版
為了保證信息的簡潔易讀,新版的商品詳情頁不再將價格優惠等運營相關內容局限在第一屏,通過對內容歸類,利用間距、分割線等視覺手段將內容重新組織起來。
卡片式設計有利於內容的閱讀性,通過陰影層級將大篇幅的商品圖片置於文字內容後方,又利用了漸變錯位動效讓用戶在瀏覽文字信息時逐漸隱去圖片的干擾。
標準化框架的一致性和可擴展性
京東的商品購買類型是多種多樣的,並且隨著運營業務的拓展,商品購買類型會越來愈多,這就為商品詳情頁的展示框架設計帶來了挑戰。 要設計一種可拓展兼容的標準化框架,且不僅僅滿足現有類型,還要兼顧以後可能的商品類型。
了解業務邏輯是做好設計的前提,在於產品與業務方多方溝通後,經過多輪的方案評審,我們採用了垂直式的樓層設計方案。 將各類信息匯總分類,並歸屬於相應的樓層模塊,並根據不同的商品購買類型,有後台控制展示樓層信息。
比如最重要的商品名稱和價格樓層,普通商品、全球購、山姆商品、秒殺商品等各自展示的信息都不相同。 我們預先設計了最複雜商品類型的信息展示框架,並預留了未來可能增加的信息展示位。 標準化框架有利於內容的一致性,增強了易讀性,同時也降低了研發和維護成本。

預售、全球購、秒殺商品的信息展示框架是一致的
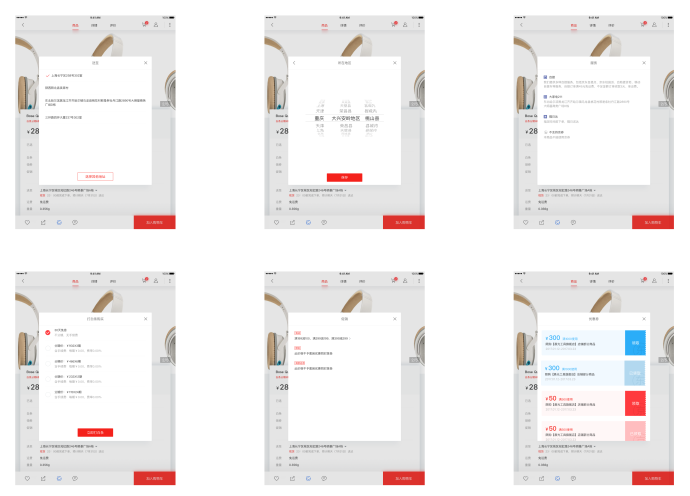
彈框是另外一個例子,在4.0之前,Pad京東商城的彈框有很多種,在不同頁面場景下使用的彈框並沒有被統一。 隨著4.0大改版的設計梳理,我們與研發同學一道梳理了彈框、toast、alert等組件的使用規範。 商品詳情頁有很多的內容是通過彈框展示的,我們使用新規範的彈框來為用戶營造了一致性的體驗,降低了用戶的學習成本,提高了閱讀性。

4.0商品詳情頁的彈框
場景化的內容動線
用戶通過前期的搜索挑選,當進入商品詳情頁的時候,通常已經對該商品產生了興趣,接下來需要全方位的了解商品,從而決定是否購買。 在Pad這個大屏的移動設備下,用戶更容易產生沉浸式的閱讀體驗。 因此, 新版商品詳情頁在內容的佈局分佈上做了充分的引導 。
頂部的TAB式導航確保用戶在第一眼就了解信息的整體分佈,側滑切換相比點擊切換則更加平順流暢。 下拉首屏伴隨著圖片的放大,則可以暗示與引導用戶查看大圖。 評論信息是大多用戶判斷是否下單前一定會看的,而將評論信息入口放在導航的最後位置有些過深,增加了觸達成本。 因此,我們在商詳首頁第二屏的位置增加了評論的快捷入口,外露部分評論信息讓用戶能夠快速發現。
一個完整的商品瀏覽閉環是從閱讀詳情到下單購買,但同時我們也要考慮到用戶對該商品不感興趣的情況,“相似好貨”是目前最主流的“閉環兜底方案”。
相似好貨可以引導用戶繼續查看相似的品類,進入下一段商品瀏覽閉環流程。 就像我們在菜市場買菜,我們在一個攤位看了一圈發現沒有新鮮或者想要的菜品時,我們會很自然的查看下一個攤位。 因此,“相似好貨”應該放置在用戶接近離開頁面之前的位置,也就是商詳首頁的最底部,這符合了自然場景下的挑選商品動線。
樓層框架的擴展性分析
樓層的框架形式有利於商品詳情頁的內容可擴展性。 通過前後端的樓層框架設計,當新的運營內容需要展示時,只需要選擇一個樓層位置,將該樓層的內容展示進行設計和實現即可,更有利於整個頁面的維護和整體感的統一。

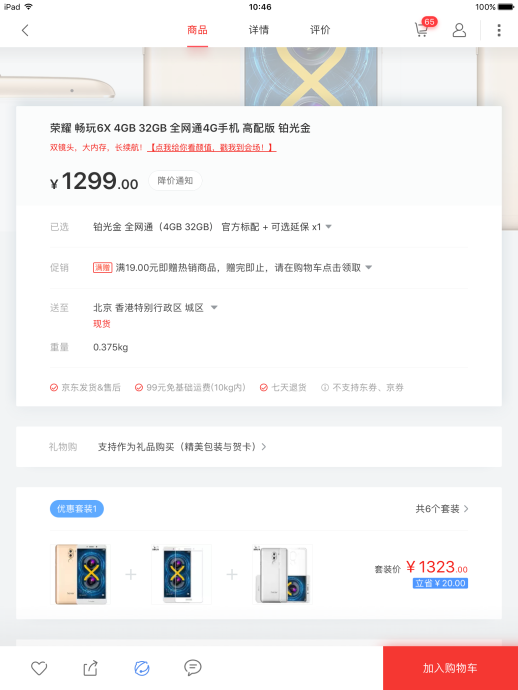
禮物購、優惠套裝作為單獨的樓層展示
樓層框架的優勢不僅僅表現在商品內容的可擴展性上,在一些運營維度的頁面氛圍表現上也更加高效。 京東商城經常會有一些超級品牌日、超級品類日的促銷活動,在活動當天,商城首頁通常會展示一些banner、皮膚之類的氛圍視覺優化,以營造促銷場景。

手機京東首頁-榮耀8超級品牌日
為了營造購物場景,商品詳情頁也增加了“氛圍樓層”,當大促活動時,詳情頁會展示相應的大促氛圍,營造一種促銷場景。 氛圍樓層統一了大促活動的頁面佈局,設計只需要針對氛圍樓層進行設計,研發也只需要在活動當日打開氛圍樓層開關,節省了部署和維護成本。
新版商品詳情頁上線情況總結
從4.0上線初的數據來看,新版商詳頁通過對整個購物動線的引導式梳理,內容框架的易讀性優化,用戶從進入商品詳情頁到加入購物車的“提袋率”有了 進一步的提升,並間接拉升了商詳-結算的訂單轉化率,針對Pad端總體的用戶使用情況來講,這次的商詳改版是成功的。 更重要的是,此次4.0的整體改版為商品詳情頁,乃至整個核心流程的頁面進行了結構化梳理,通過樓層框架的擴展性設計,為以後新業務、新內容的拓展提供了標準化的設計 規範和理念。
Pad京東商城4.0此次的改版不僅僅是設計層面的,通過與目標用戶的進一步溝通交流,我們對於未來Pad端京東商城的內容運營上面也有了新的認識,在不久的將來,我們將為我們 的用戶提供更加優質的、更有針對性的內容,讓用戶享受到更加個性化的“逛”體驗。
作者:薛斯塔
來源:http://jdc.jd.com/archives/3982
題圖來自PEXELS,基於CC0協議
 酷播亮新聞
酷播亮新聞