設計官網,簡單來說就是講故事,讓目標用戶通過這個故事了解產品,對產品產生興趣並最終轉化為實際用戶。

作為交互設計師+半個產品經理,筆者經歷了數個網易B端產品從無到有的搭建過程,巧合在於都負責過這些產品的官網設計。 官網設計能同時考驗交互設計師的產品思維和信息設計能力。 雖然官網頁面量不多界面交互也不復雜,但想做好並讓用戶在訪問官網後能完成註冊轉化甚至購買,在內容和傳達這兩方面有很多值得思考和下苦功的點。
設計官網,簡單來說就是講故事,讓目標用戶通過這個故事了解產品,對產品產生興趣並最終轉化為實際用戶。 要講好這個故事,其實可以參照行文的思路: 言之有物,言之有序,言之有情。
1. 言之有物
君子以言有物,而行有恆。 – 《周易·家人》
言之有物,指文章或講話的內容具體而充實 ,即官網的內容設計。 內容是官網的最核心支柱,在內容基礎上才能衍生出各種各樣的交互表現形式。 官網的內容不僅僅要充實具體,還要對用戶有價值,進而能為產品帶來轉化。
接下來將詳細論述該如何從無到有確定官網內容。
1.1 產品本身的介紹
一般來說最先想到的內容是:我們的產品是什麼? 想回答好這個問題,就要求設計師對自己的產品非常了解。
“產品提供什麼服務,解決什麼問題。” 也即產品的核心價值,圍繞這個中心可以衍生出許多內容。 比如:
- 用戶痛點和行業痛點
- 用戶使用產品的場景
- 產品本身的核心功能特性介紹
- 產品對相關行業提供的解決方案
- 產品價格
- 產品提供的服務支持
以下是從網易云信官網中截取的關於產品本身的內容,例如雲信提供的功能點,解決方案架構,技術支持服務。

通常多與產品經理溝通就能夠很好地輸出以上這些產品相關的介紹內容了。 但往往這些內容只是達到了及格線,還需我們交互設計師發揮體驗設計思維的優勢,繼續完善和把控內容。
1.2 用體驗設計思路繼續完善內容
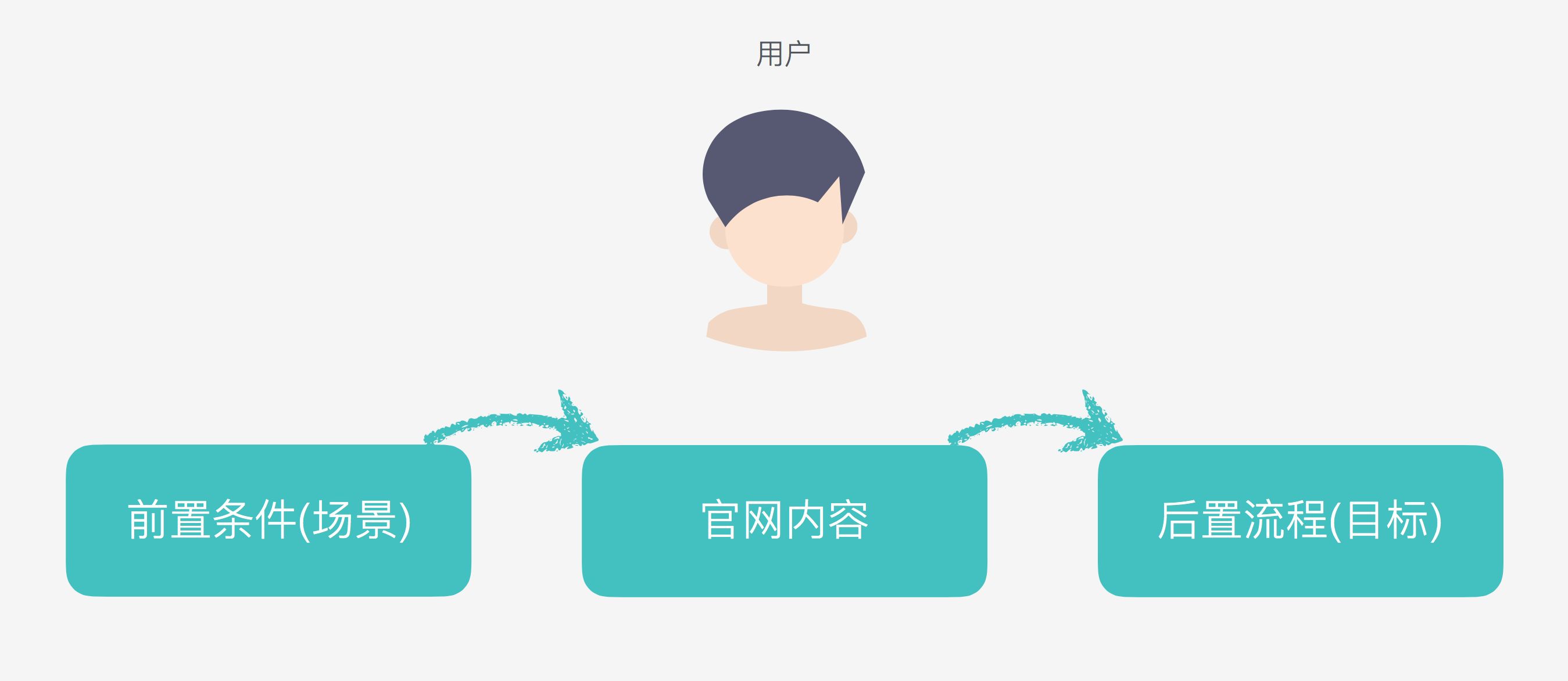
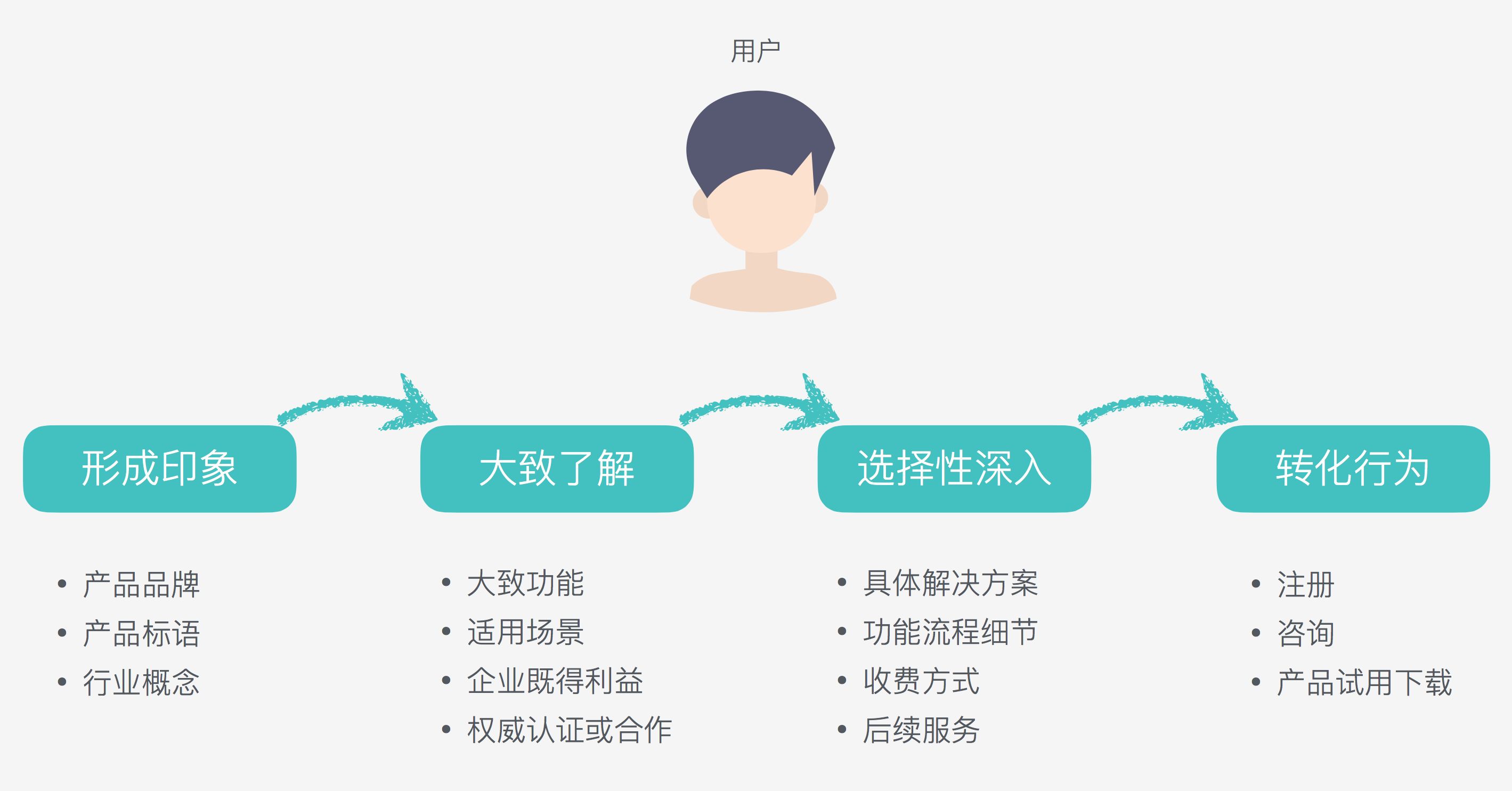
官網實際上是用戶與產品的一個接觸點,我們需要把官網內容放到一個完整的體驗流程裡來看。 以下是一個非常粗略的用戶體驗路徑。 用戶一定是在某些前置條件之後,開始訪問官網。
了解了官網的內容之後,接下來會有進一步的流程或者要達到的目的地。 其實就是我們在平時工作中會思考的:一群怎樣的用戶在什麼樣的場景下訪問官網,並最終要達到什麼目標。

場景分析:用戶是帶著怎樣的前提來到官網?
這個前提就是運營推廣和銷售策略。 以下是需要了解清楚的一些相關要點:
- SEO,搜索詞彙和廣告投放
- 售前是如何介紹產品的?
- 市場推廣的側重點是什麼?
- 來自怎樣的渠道? 是否來自運營活動?
- 用戶是否已有相關競品的體驗?
以雲信為例,雲信前期的用戶拉新工作主要分為兩塊,一塊是網站SEO的優化和搜索詞彙互聯網廣告的投放。 用戶會通過搜索關鍵詞或者廣告進入官網。 我們的網站就應當與搜索詞或廣告內容相匹配。 還有一塊是線下推廣,比如參加相關技術的線下論壇,發放優惠,吸引用戶進入網站。 這時候我們的網站就要有明顯的優惠的兌現方式。
所以搭建官網時,要密切與運營市場的同事配合。 由此產出了一些新的內容,包括但不止於:
- 產品品牌背書
- 運營推廣內容落地
- 營銷承諾兌現
- 內容的統一話術
用戶分析:他們是誰? 他們關注什麼?
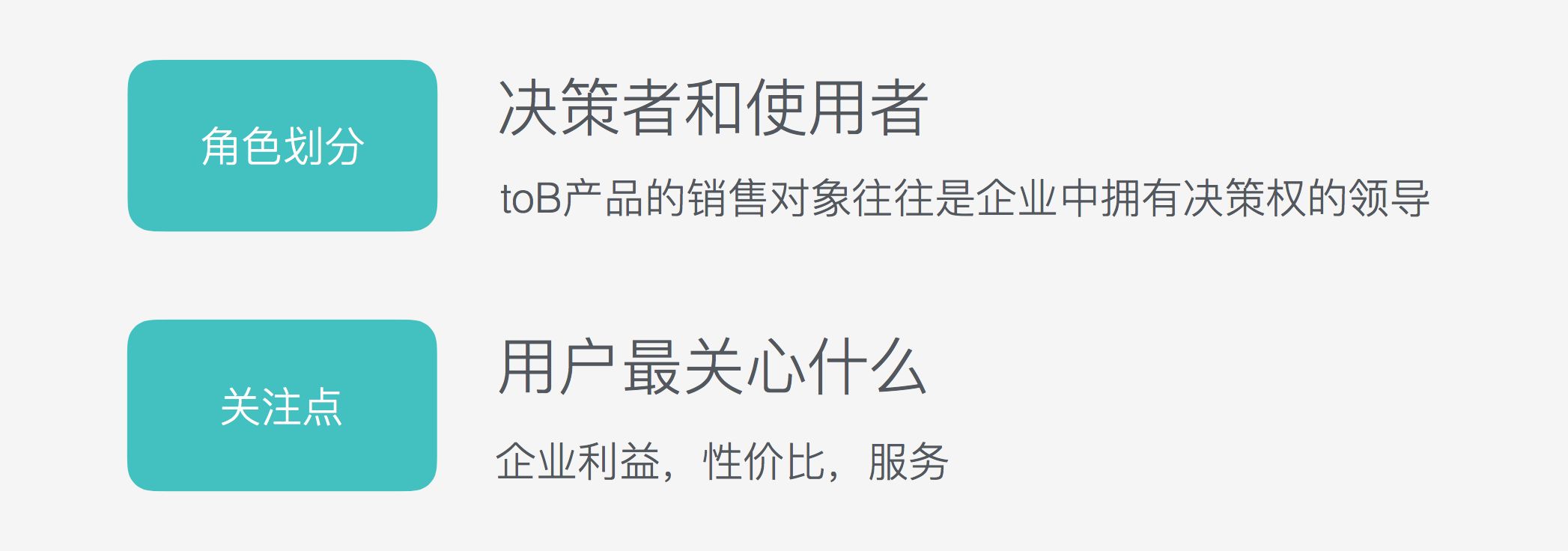
B端產品相較於C端產品有一個比較特殊的點,即用戶角色會有明顯的劃分,分為 決策者和使用者 。 使用者不用說,是真正使用產品的人。 而決策者卻能夠決定一個企業是否採購我們的產品。
很明顯,B端產品的官網主要目標用戶是決策者。 那這些決策者有哪些不同呢? 主要是對產品的關注點不一樣。 使用者可能更關注易用性,而決策者卻需要站在更高的角度來評估產品,比如是否能提高企業整體工作效率,性價比,後續的服務支持等等。 所以我們的官網需要針對這群人的關注點提供相應的內容。

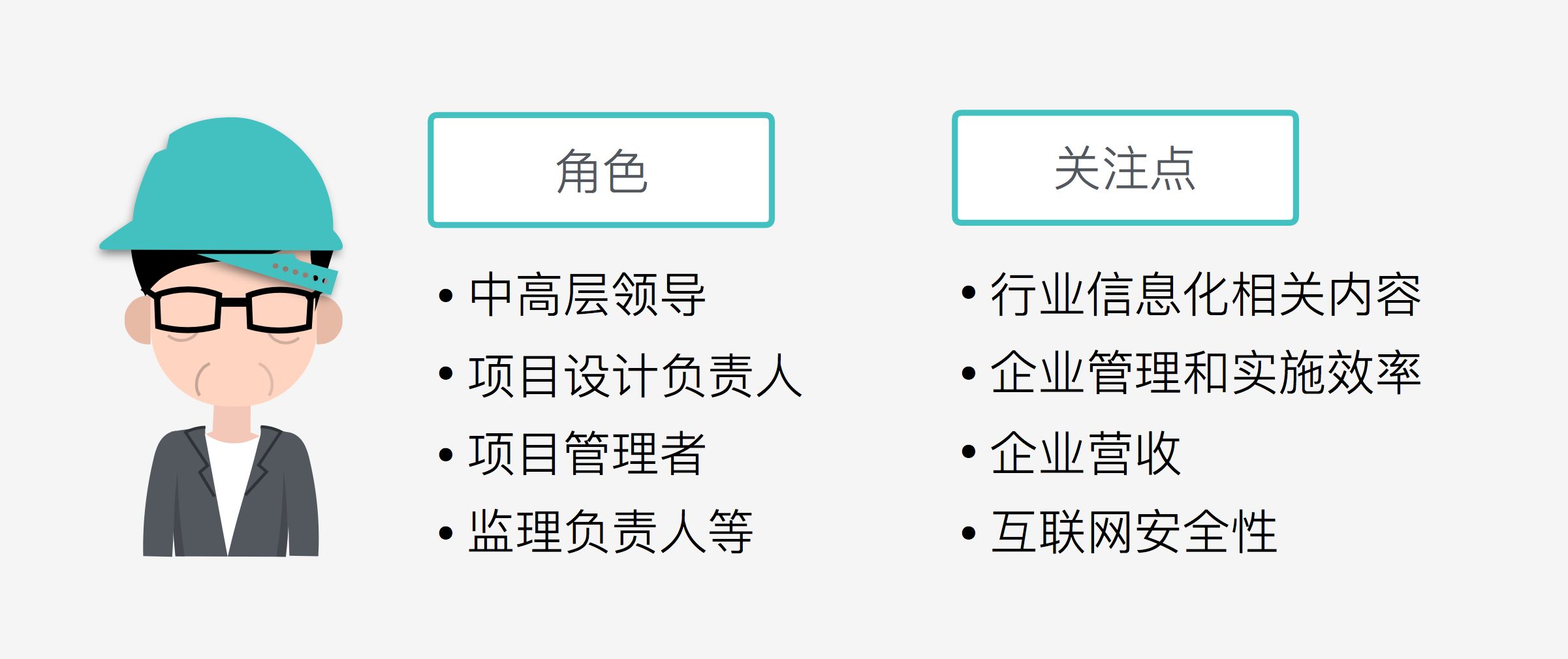
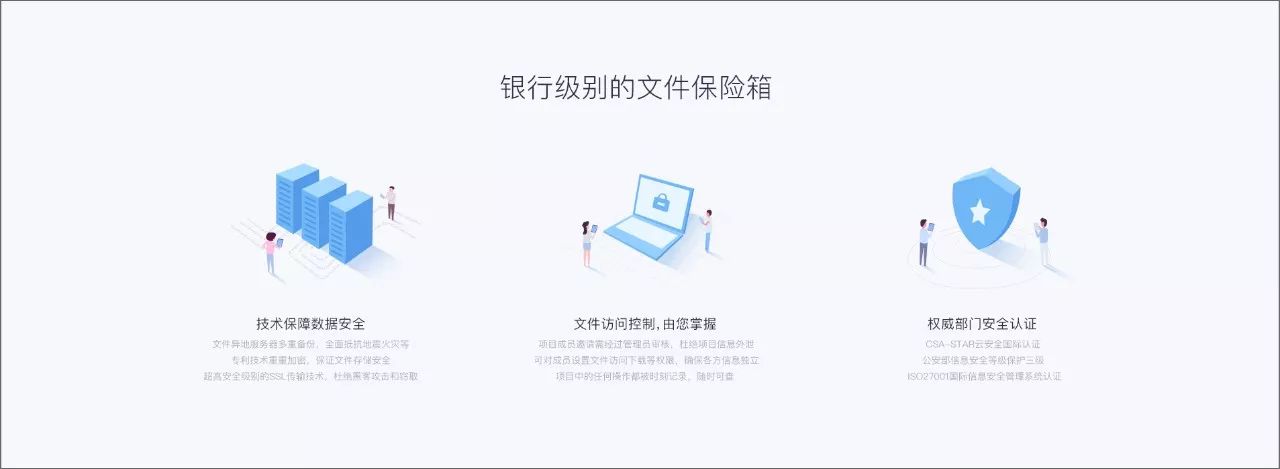
以筆者正在參與的一個針對傳統行業的孵化產品為例。 官網面對的主要決策者是行業中的企業高層管理人員。 他們需要站在企業角度考慮產品能帶來多少價值(簡單來說就是效率和利潤)。 而且所處的傳統行業對新鮮事物接受度不高,所以他們會尤其在意互聯網中企業資料的安全性。

因此,在這個孵化產品的官網中就專門加入了針對資料安全性所做的介紹。

所以在官網上針對目標用戶的關注點要有相應的內容承載。 例如:
- 企業既得利益
- 投入產出比
- 產品的後續服務支持
- 相關敏感信息呈現
目標分析:拆分用戶目標和產品目標。
用戶在前面所提到的場景下來到網站,肯定是有他們要達成的目的。 比如通過搜索關鍵詞來到網站,會需要強相關的產品內容和更詳細的資料,而通過運營銷售渠道進入,則可能更需要活動承諾的兌現。
而產品目標很直接,就是希望能夠提高轉化。 可以通過註冊引導,預留銷售線索,產品試用等等內容來達成。

所以官網上還需要一些用來達成用戶目標和產品目標的內容。 比如:
- 相關資料下載
- 產品試用下載
- 客服諮詢
- 潛在客戶線索獲取
- 註冊轉化
1.3 內容匯總
在上文中,我們已經輸出了產品本身價值的介紹內容,同時,在分析用戶體驗路徑過程中又梳理出的一些需要額外補充的內容。 官網整體包含的內容可以匯總如下:
那麼就這樣簡單地將全部的內容堆砌在官網上就可以了嗎?
當然是不行的。
產品故事的內容有了,接下來是考驗交互設計師如何讓用戶能聽懂這個產品的故事。
2. 言之有序
言有序,悔亡。 – 《周易·艮》
言之有序,說話和寫文章很有條理易於理解,也就是傳達設計:如何把內容有效的傳達出去,如何讓用戶更容易接收內容和理解消化內容。
筆者認為可以從三個方面著手。 內容重組,內容展現,文案傳達。
2.1 內容重組
人們接受新的事物和信息,都會按照由淺入深、由概括到具體的順序來。 官網中的內容也可以按照這樣的順序呈現給用戶:形成印象,大致了解,選擇性深入,轉化行為。 以下可以說是一種“套路”來按序展示官網的內容。 將上述已有的零散的官網內容按照用戶的認知順序,進行逐一分配,就可以規劃出內容大致的展現順序了。

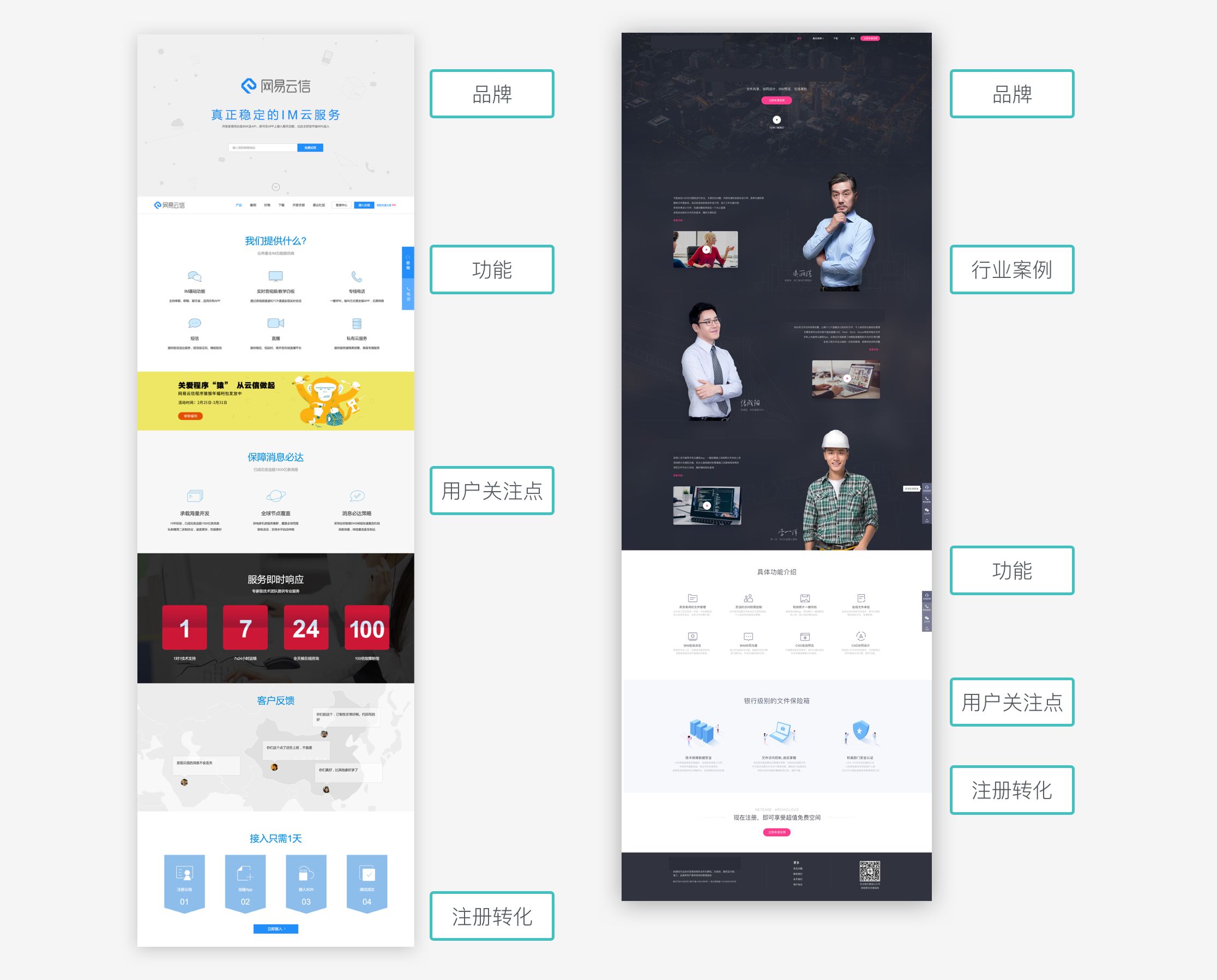
但是值得注意的是,“套路”不一定適合所有產品。 為什麼這麼說呢? 以筆者做過的兩個B端項目舉例,一個是網易云信,一個是網易孵化產品。 以下是兩個官網的對比。

我們會發現,這個右側的這個孵化產品的官網比雲信官網多增加了一個行業案例,且將這個模塊放置在了很前面的位置。
這種差異性,是產品本身的特性和不同目標用戶的特點導致的。
雲信這款產品是B端的技術導向型PaaS(平台即服務的商業模式)產品,所處互聯網行業相對成熟開放。 且他們的用戶是,中小型研發團隊對自身痛點和需求非常明確,看重功能和技術細節。 所以在官網重要位置放置功能是毋庸置疑的。
而另一款孵化產品,是B端的泛工具產品,所處行業較為傳統封閉,用戶傳統PC軟件使用者用戶較難意識到自身的痛點,對解決方案的理解也比較模糊。 所以需要淺顯易懂的行業領先案例作為號召和說明,更能讓這群用戶容易地認知產品。
以上舉例是想說明,我們在做具體的內容的組織上還需要考慮到以下兩點:產品特性和用戶特徵。

2.2 內容展現
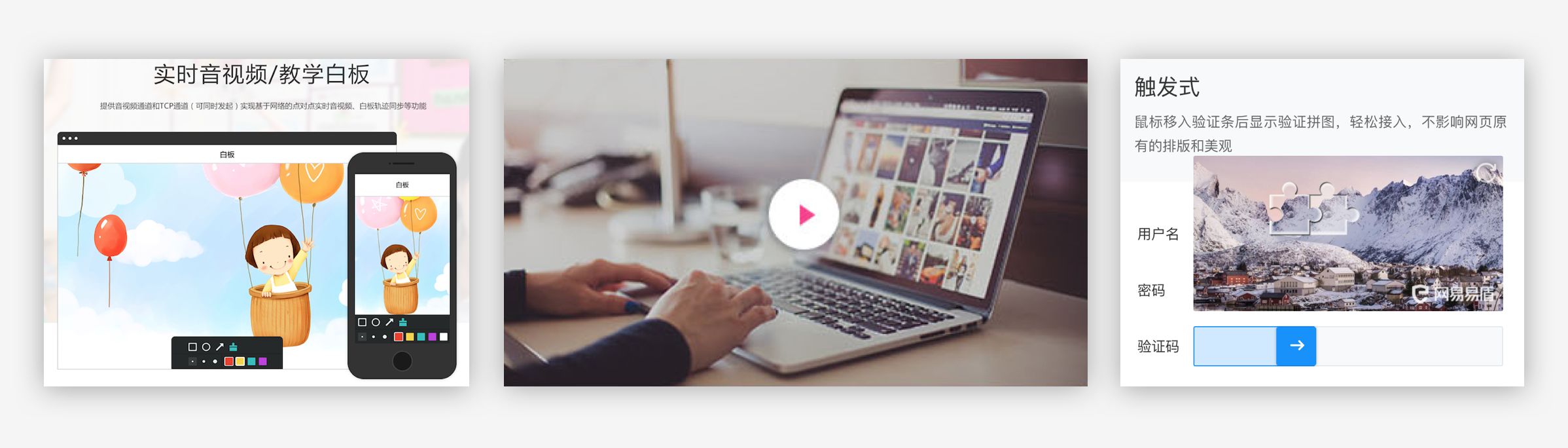
內容展現形式大家都比較熟悉,主要是這四種:文字、圖片、視頻、直接功能試用。 在官網上要多種形式配合來傳達內容,有些內容適合用文字圖片進行描述即可,而有些內容過於復雜,可能就需要通過視頻來介紹。 比較討巧的一些網站還會提供具體功能的直接試用,讓用戶第一時間接觸到產品。

至於要選擇什麼樣的形式來展現內容,筆者認為可以從四個緯度來考慮,比如認知效率上,對於復雜的業務流程想要傳達給用戶,可能就需要視頻,但考慮到傳播和推廣成本 ,視頻又不一定能夠比圖文更好。 需要根據具體情況具體考慮。
以下是幾個比較典型的官網上的產品介紹形式可供參考,不多贅述。

2.3 文案傳達
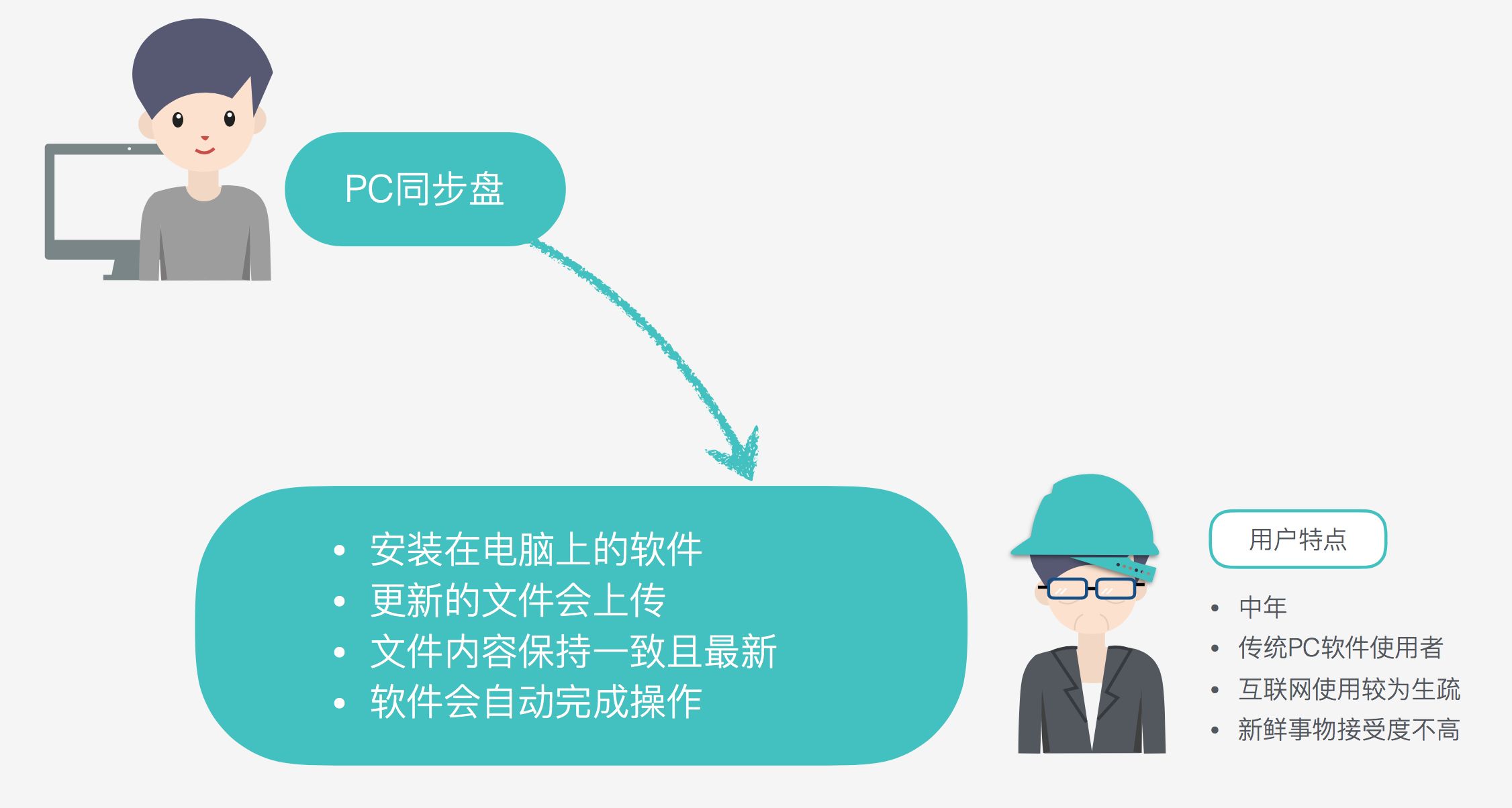
將這些內容寫成可讀的文案需要始終記得,需要站在用戶的角度描述,要使用用戶能懂的詞彙,而非功能術語的簡單堆砌。 以市面上各大網盤的PC同步盤這個概念為例,當你需要向你的用戶介紹這款軟件時,你該怎麼描述呢? 特別是當目標用戶是一個在傳統行業執業多年又不太能接受新鮮事物的人。 我們可能需要對這個詞做拆分,直至用戶能夠在他的認知範圍內明白。

文案讓用戶能懂,能讓你的內容傳達效率達到60%。 但是如何做到出彩,讓用戶更容易理解和記憶,可能需要另外一個技巧: 跨界,也就是使用貼近用戶實際場景的話術。
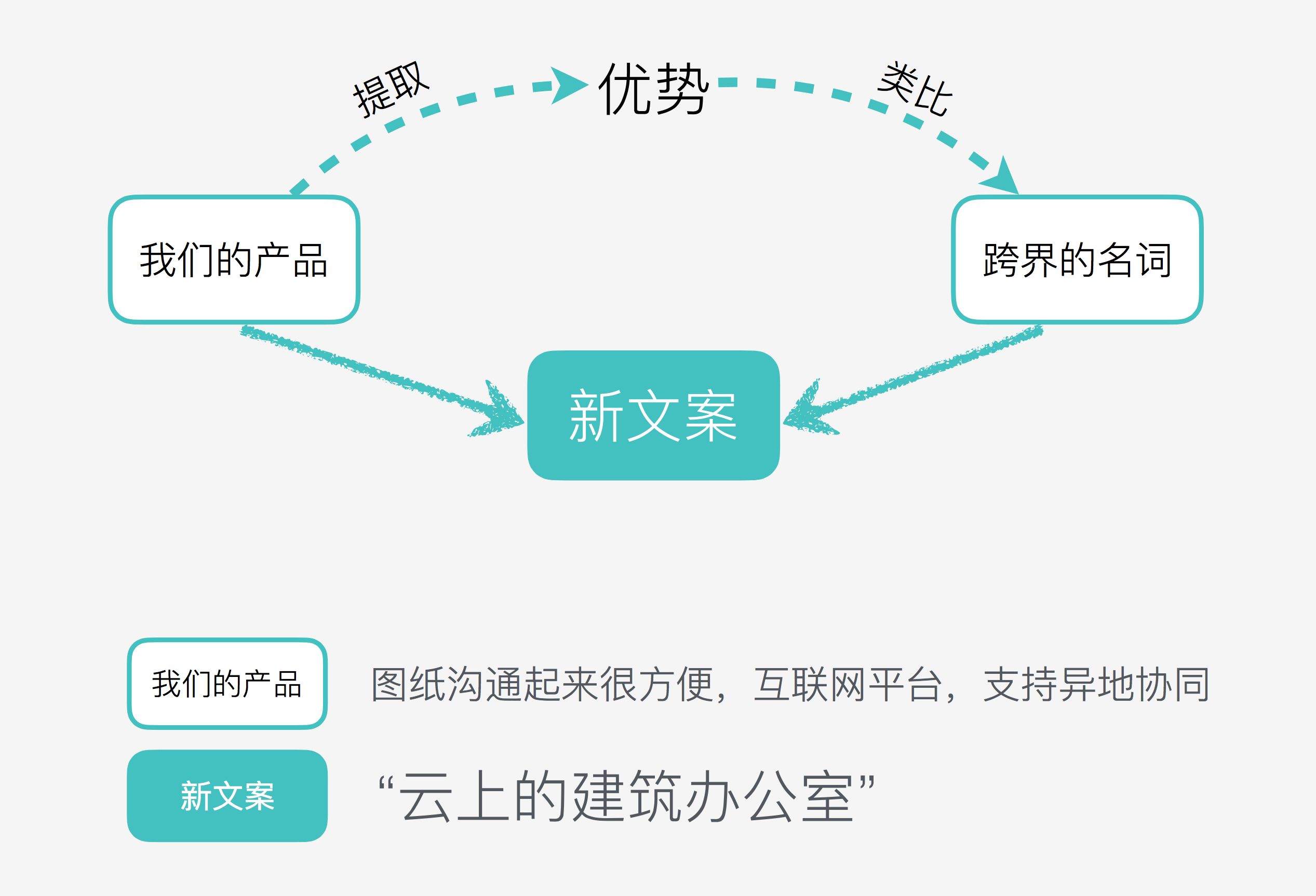
具體思路是,首先抽取當前產品的優勢,這些優勢可以用一個用戶最能理解的現有的詞來類比,接著將這個詞與現有產品結合形成新的文案。 最終的這個文案,是用戶能夠理解的同時又能反映出產品優勢的。

其實到這裡,官網的內容已經搭建了80,90%。 我們的故事已經飽滿充實又易懂,但還需要最後的一點點情緒的催化劑,讓我們的聽眾也就是用戶能更好地認同和記住這個故事(達成轉化)。
3. 言之有情
誘之以利,動之以情,曉之以理。 – 《論語》
言之有情,指用感情來 打動別人的心,其實就是情感化設計:如何打動用戶,讓他產生難忘的印象並且促進轉化。 筆者認為這是一個貫穿始終的過程。 在做上述內容設計和傳達設計時,都應該結合情感來考慮。
3.1 情感體驗的過程
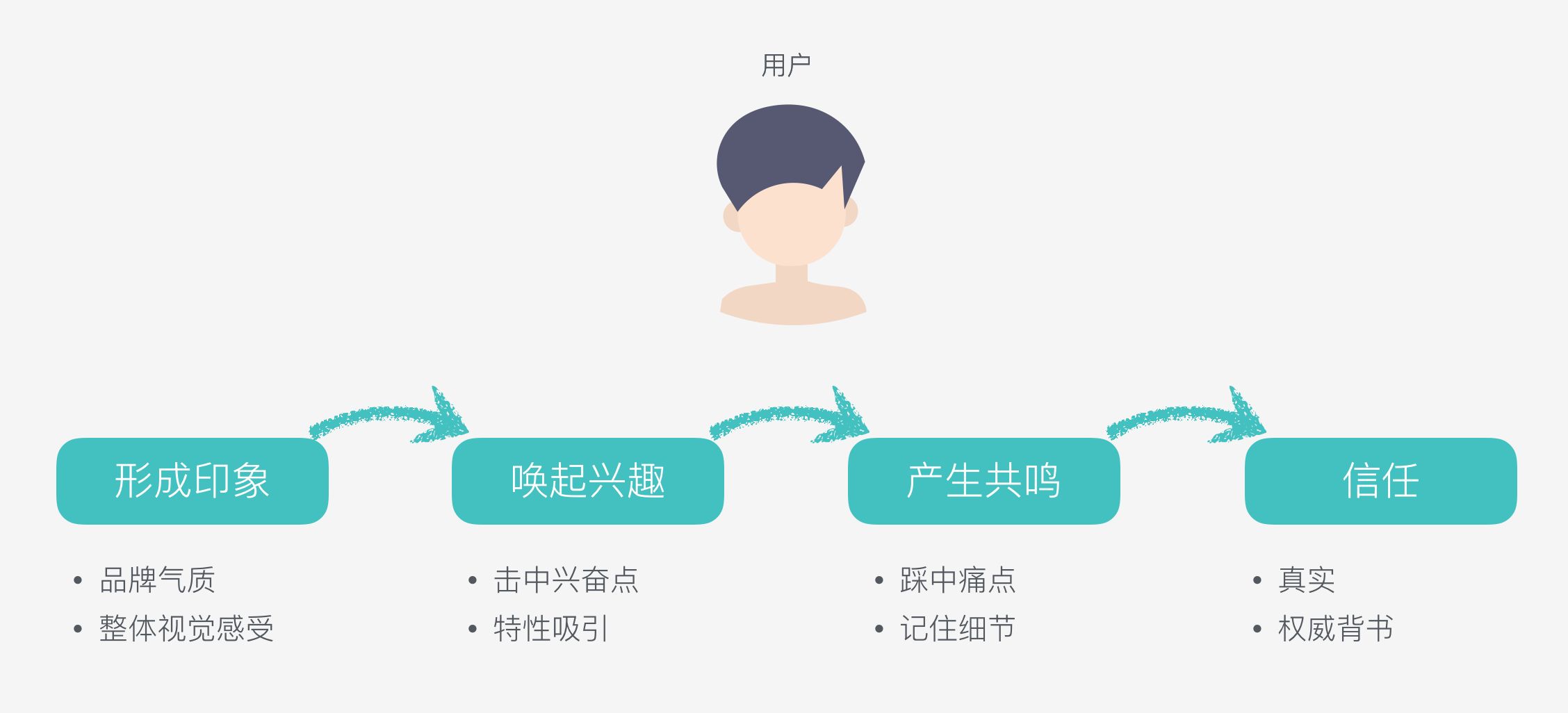
以下是我們設想或者說期望的用戶在官網上的情感體驗過程。 首先會對產品形成一個好的印象,這個印象包括產品氣質和視覺感受。 接著讓用戶帶著這個印象去接收內容,為了讓他能夠讀下去,需要讓他產生興趣,就是喚起他的興奮點。 接下來在內容中讓他感受到共鳴這一類的感受。 最後推他一把,讓他信任我們,從而轉化。

3.2 官網整體印象的塑造
官網需要成為為用戶與產品之間情感化的紐帶。 第一印像是非常重要的,我們要向用戶傳達產品的品牌價值觀強調。
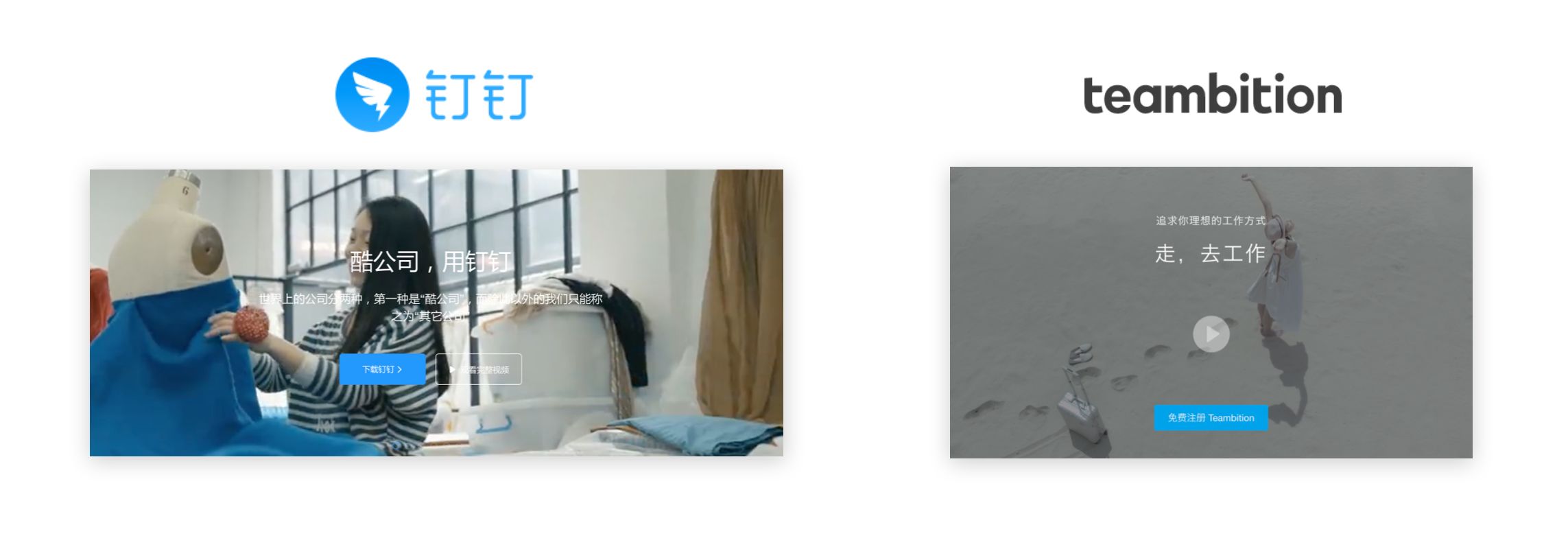
舉個例子,釘釘和teambition。
這兩家都是做工作協同工具的。 但是兩者的氣質非常不同。 釘釘現在面對的是用戶市場是中小型創業團隊,他們與傳統行業很不一樣,充滿年輕和活力,所以釘釘的slogan是酷公司用釘釘。 並且配套短視頻也是表現獨特的工作種類等等。
而teambition,則認為他們在幫用戶尋找理想的工作方式,輕鬆簡單明快,這是他們整個官網的調性,包括品牌宣傳視頻也是如此。
可以看到這兩個產品,從一開始的產品印象,就可以打中他們目標用戶的心。

3.3 喚起興趣
有了這樣的印象之後,要接著引導用戶往下看。 喚起他們的興趣。 可以參考男默女淚的標題黨。
- 李彥宏給年輕人的20句忠告
- 喬布斯認為年輕人最重要的品質是……
- 慘不忍睹! 快告訴你身邊的人要小心……
- 20條經驗總結5000年文化精華,不看後悔!
雖然這些標題黨名不符實,但是要給我們一些思路。 他們可能用權威代表來吸引用戶,可能用誇張的負面消息吸引眼球,還會用看起來真實的數據來充當標題。 確實很有效果。 點擊率很高的這些標題其實都是在嘗試尋找用戶的的興奮點。
在孵化項目中,我們也用用行業領軍的企業合作案例來吸引目標用戶。 不僅吸引眼球也能達到一定的口碑傳播效應。

3.4 產生共鳴
引起了用戶的興趣之後呢,就要開始讓用戶產生共鳴並認可我們。 簡單的方法是通過踩中他們的痛點並且描述詳盡的痛點細節,當用戶感同深受的時候,再告知他我們能解決,用戶就能較為容易地認可我們的解決方案,且難忘。 用戶會記住這個場景這個細節,同時也就記住了我們。

在釘釘官網的盒馬生鮮案例中,使用了這樣一個細節:員工經常要處理海鮮,手被水泡過後,指紋很難辨認,導致上下班打卡困難。 使用釘釘的wifi打卡功能就解決了這個問題。 如果直接向用戶介紹這個打卡功能,用戶可能一聽而過。 但通過這個細節場景,用戶感同身受,將會記憶很久。

3.5 信任
最後一點是信任。 如何獲取用戶的信任,不僅僅是保證內容的真實性,更要讓用戶感受到。 所以在很多官網中可見視頻這種形式,拍攝真實的案例,真實的現場,真實的用戶來講述他們使用產品的過程。 會大大增加用戶對我們的信任感。 同時會進行相關的背書,比如權威機構的認證,行業領先企業的合作等等。

可以發現,情感化的設計其實會涉及官網內容設計和具體的傳達設計。
4. 總結
到這裡,用戶已經完成了整個官網的體驗,經歷了從期待到信任的過程後,用戶轉化已經不會有問題了。 我們的官網設計也就完成了。
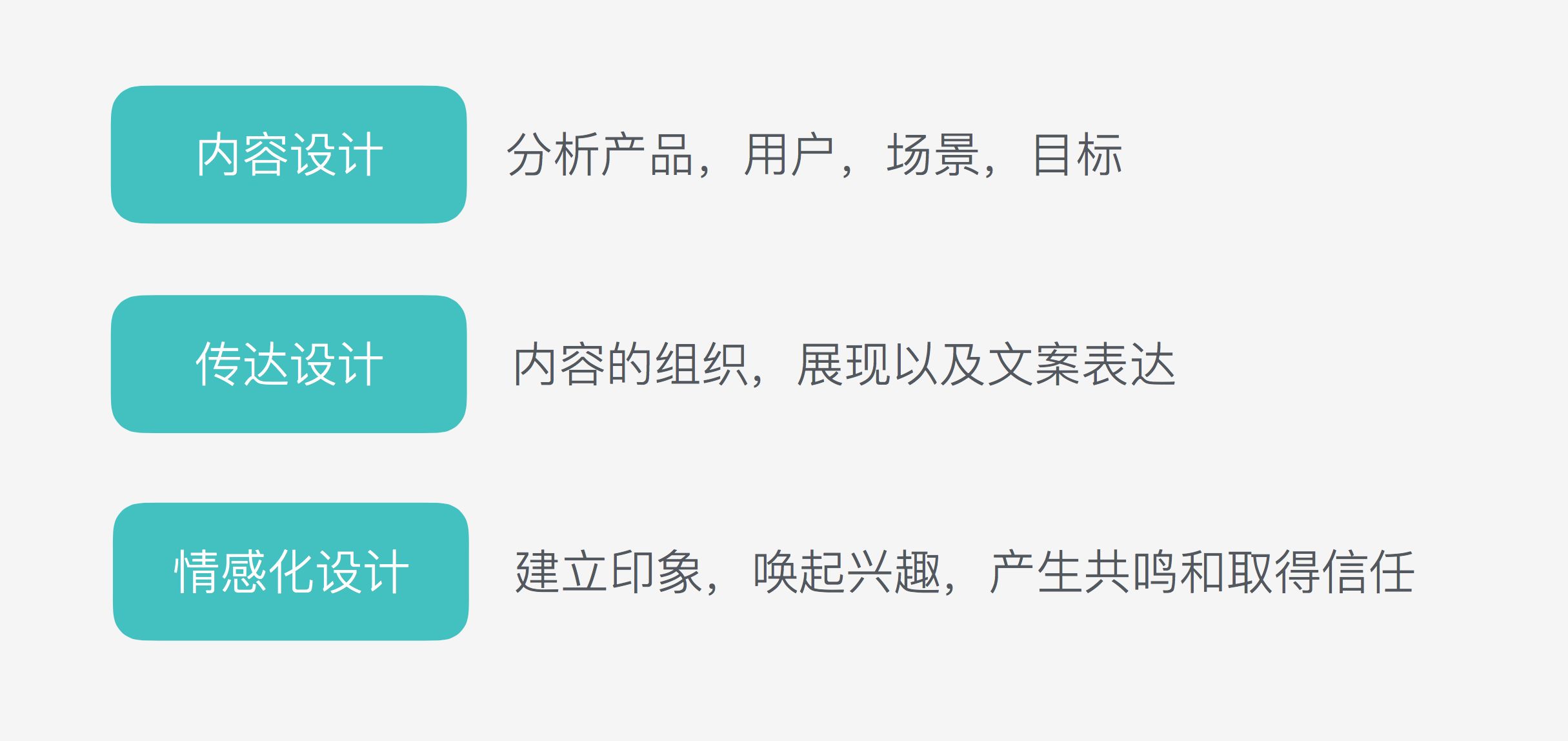
簡單總結一下搭建一個產品官網的整個設計思考過程,是分為以下三個方面:內容設計、傳達設計、情感化設計。

經過上文的分析過程,可以發現其實官網設計思考是比較複雜的。 但萬變不離其宗,我們使用的設計思路是共通的。 實際上就是分析用戶場景目標,以合適的展現形式,結合情感化,讓用戶理解和認同。
作者: 胡熠楓,網易UEDC交互設計師。
本文來源於人人都是產品經理合作媒體@網易UEDC,作者@胡熠楓
題圖來自 unsplash,基於 CC0 協議
 酷播亮新聞
酷播亮新聞
