編輯器是內容類社區產品必不可少的組件。 對於編輯器的選型,很多人認為直接找個開源的就行了。 其實事情並沒有那麼簡單。

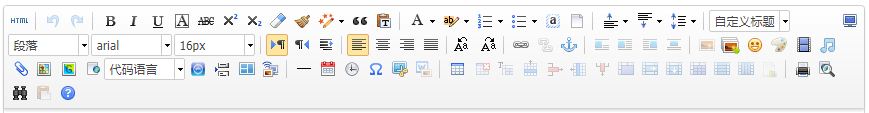
我們的產品是一個面向研發技術人員的內容類社區。 內容類社區有兩類用戶:內容生產者、內容消費者。 編輯器是產品和內容生產者之間的關鍵觸點,其重要性不言而喻。 在編輯器選型時,我們發現用戶習慣於使用office系列軟件寫文檔。 於是選擇了一款風格接近於office軟件的在線富文本開源編輯器,如下圖:

用戶的抱怨
產品不斷發展,用戶規模逐漸變大,用戶對編輯器的抱怨也擠滿了產品的意見反饋區:
“按鈕密密麻麻的,找個按鈕太難了!”
“默認字體能不能修改下啊!”
“網上那麼多編輯器,不能直接抄一個嗎?”
“編輯器一點都不酷,連markdown都不支持。”
“表格真心難用啊!邊線拖不動,從外面拷貝過來的表格格式全亂了。鬧心!”
……
考慮到社區中技術大牛們的影響力,產品決定優先解決他們關心的問題,比如引入markdown。
我們在編輯器上增加了markdown的選項,讓用戶可以在原先的富文本編輯器和markdown編輯器之間切換。 但是根據用戶使用數據分析,每100篇文章中不到1篇才使用了markdown。 普通技術人員的抱怨聲依舊……

思考和抉擇
真的需要這麼多按鈕嗎?
必須得承認,在產品初期,功能強大、按鈕眾多的編輯器,吸引了很多新用戶。 但是在產品發展過程中,用戶開始關注常用按鈕的使用體驗。
人在處理信息、記憶細節方面的能力是有限的,過多的選擇會讓用戶無所適從。 想想看吧,密密麻麻的幾排按鈕擺在你的眼前。
席克定律指出,如果用戶面臨的選擇越多,那麼做出決定的時間也會相應增加。
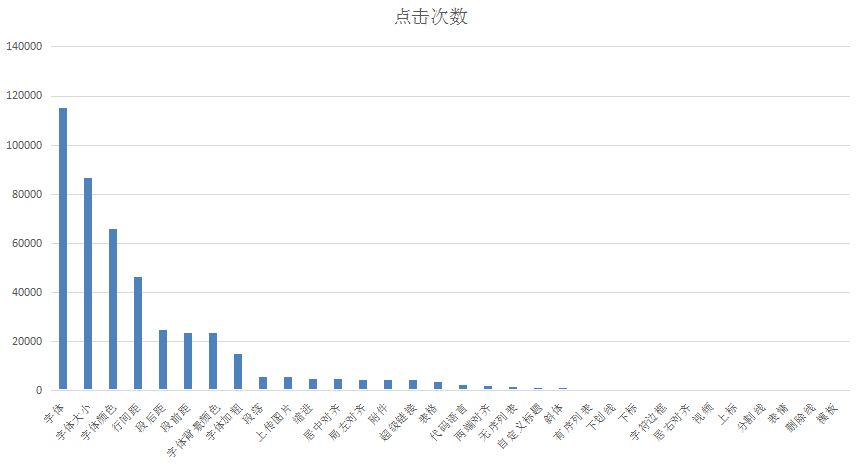
從一段時間的用戶使用數據看,大部分的按鈕其實極少使用。 如下圖:

寫文章一定要不停點擊按鈕嗎?
從用戶使用數據看,大部分用戶都喜歡把編輯器的默認字體A調整為字體B。 如果把默認的字體調整字體B,那麼用戶就會少一次點擊操作。
那麼,默認的字體大小,還有默認的行距,等等,是不是也可以改變成大多數人喜歡的默認值呢。
直接抄一個網上的極簡版編輯器不行嗎?
直接抄別人的是不可行的。
每個產品面對的用戶不同,其使用訴求、場景也是不一樣的。 即使極簡版的編輯器,背後也有其產品理念、典型用戶場景。
能同時滿足所有人的編輯需求嗎?
技術大牛想要很酷的編輯器,他們覺得富文本編輯器太low,需要的是markdown。 他們是少數派,但往往都是意見領袖,你很難不重視他們的意見。 他們很識貨、也很懂你,和他們溝通產品毫無障礙,這確實是個誘惑。 但是他們想要的編輯功能往往會讓普通的技術人員產生迷惑。
對數量龐大的普通技術人員來說,他們就是想寫一篇文章,僅此而已。 他們喜歡簡單、快速寫文章的體驗。 編輯器嘛,能用就行。
編輯效果能像office一樣好嗎?
要達到office編輯體驗要花費巨大的成本。 我們沒那麼多人,也沒那麼多時間。
還是要在用戶需求和成本之間權衡,量力而行。
抉擇:我們要為大多數的普通技術人員做一款簡單易用的在線編輯器。
改進之路
我們對編輯器進行了幾大類改進:修改按鈕的默認值、刪除基本不用的按鈕、隱藏不常用的按鈕、合併功能相同的按鈕、格式優化。
其中,格式優化包括內部自建表格的格式修改,還有從外部拷貝文字、表格等的格式適配。 深深地體會到了“把複雜留給自己,把簡單送給用戶”,其過程太過累心,本文不再介紹了。 下面簡單介紹下前四類改進,其中,用到了《簡約至上》中的不少方法。
修改默認值
目標:即使用戶不點擊按鈕,也能獲得良好的編輯格式體驗。
主要把默認字體、默認字體大小、行距、段前距、段後距、字間距等按鈕的默認值按照大多數人喜歡的格式進行了調整。
刪除
目標:聚焦用戶的核心編輯需求,關注常用按鈕的功能體驗,幹掉一些從未使用、極少使用的按鈕。
套用《點石成金》中的第三原則:去掉一半的按鈕,然後把剩下的按鈕再去掉一半。
即使某個按鈕極少使用,但是“敝帚自珍”,刪除也需要下很大的決心。
經過艱難的權衡,刪除了視頻、格式刷、清除格式、模板等按鈕。
隱藏
目標:普通技術人員常用的按鈕可見,隱藏那些不常用、但是又必不可少的按鈕,隱藏技術大牛、專家級用戶使用的按鈕。
隱藏的好處很明顯,用戶不會因為不常用的眾多按鈕而分散注意力。
選擇哪一種隱藏呢?
第一種,收縮展開型。 這種方式的弊端比較明顯,展開後,按鈕的位置發生了變化,讓用戶抓狂。
![]()
![]()
第二種,下拉菜單型。 不常用的按鈕隱藏在下拉菜單中,鼠標點擊後出現。

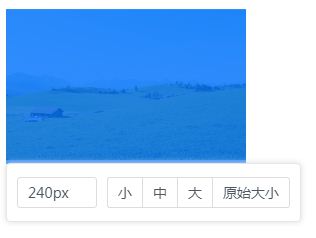
第三種,實時出現型。 這種方式下,隱藏的按鈕在用戶需要的時候出現。 比如選中圖片後,出現圖片調整懸浮按鈕,可以修改圖片大小。 選中表格後,才出現表格的各種操作按鈕。


產品選擇了“第二種 + 第三種”的隱藏方式。
合併功能相同的按鈕
目標:功能相同的按鈕盡量合併。
原來文字、表格、圖片都有自己的對齊按鈕(左對齊、右對齊、居中對齊),共有9個按鈕,其實不需要這麼多。 我們把對齊按鈕減少到了3個,即文字、表格、圖片的對齊都用一套按鈕。
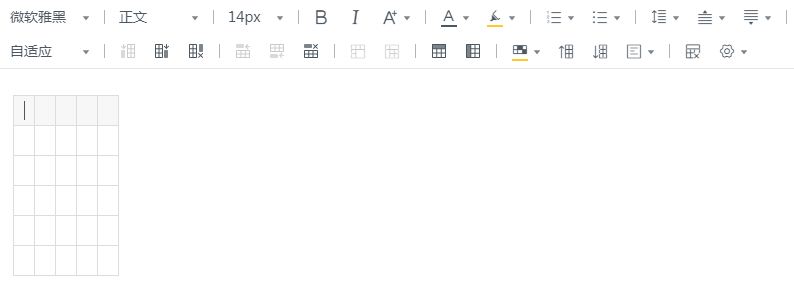
最終改進後的編輯器如下圖:
![]()
以終為始
新的編輯器實際效果如何,還需要通過埋點數據和用戶調研來驗證。
花費不小代價改進的編輯器,可以推廣到其它產品線,使其價值最大化。
web端編輯器修改告一段落,還有移動端呢。
不得不說,做一款簡單易用的編輯器,真的不容易!
本文由 @ pahelia 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自unsplash,基於CC0協議
 酷播亮新聞
酷播亮新聞